Aus aktuellem Anlass habe ich (Martina) mir gedacht es wäre mal an der Zeit, einige grundlegende Dinge zu „Bildern“ zu erklären. Eine Bekannte schrieb mich an, weil sie im Silhouette Studio eine nachgezeichnete Vorlage nicht wie erwartet mit einem Muster füllen konnte. Mit etwas Hintergrundwissen war es (für mich) sehr einfach zu verstehen. Ohne dieses allerdings war das Ganze (für meine Bekannte) recht verwirrend.
Wie sollte es anders sein, wenn ich einen Blogbeitrag schreibe – vor der Lösung kommt zunächst ein Haufen Theorie. Also bitte anschnallen, wir starten nun zur Rundreise durch einige verschiedene Arten wie Bilder aufgebaut sind.
Auge
Das menschliche Auge erkennt die Umwelt, indem einfallendes Licht durch die Pupille auf die Netzhaut trifft. Dort wird das Licht in farbempfindlichen Zapfen und helligkeitsempfindlichen Stäbchen registriert und über den Sehnerv ans Gehirn weitergeleitet. Dadurch, dass der Blick sich ständig hin und her bewegt, und wir mit 2 Augen sehen, wird im Gehirn so ein 3-dimensionales Abbild der Umwelt erzeugt. Vorausgesetzt wir haben keinen Sehfehler sind auf diese Art auch alle Abbilder der Umwelt gleich „scharf“, egal ob wir weit davon weg oder nah dran sind (jedenfalls in einem bestimmten Bereich in dem Einzelheiten eines weiter entfernten Gegenstandes noch erkannt werden können, und man nicht zu nah am Gegenstand dran ist). Das soll hier mal genügen, zu viel Physik tut auch nicht gut…
Wie verhält es sich jetzt aber in der digitalen Welt?
Grundlegend gibt es dort zwei verschiedene Möglichkeiten, um ein Bild darzustellen.
Pixel, Raster, Bitmap
Wir alle kennen digitale Fotos. Bei diesen wird in der Kamera das von wirklichen Dingen reflektierte Licht mittels Linsen in den Objektiven auf einen aus (ganz vereinfacht dargestellt) sehr vielen einzelnen Quadraten bestehenden Sensor geleitet, und dort wird das Abbild der Wirklichkeit dann in viele winzig kleine „Pixel“ umgerechnet (Pixel ist ein Kunstwort aus „Picture“ und „Element“ – meint also ein “Bildelement”). Jedes einzelne Pixel entspricht dann einem Bildpunkt mit einem genau definierten Farbwert. Pixel haben keine feste Größe, sondern dienen ausschließlich als Informationsträger. Das heißt, ein Bild besteht immer aus einer festen Anzahl an Pixeln, egal wie groß das Bild dargestellt wird. Die Pixel sind je nach Abmessungen des Bildes entweder winzig klein, oder recht groß, aber ihre Zahl bleibt immer gleich.
Das menschliche Auge kann getrennte Punkte nur bis zu einer bestimmten Größe und bis zu einem bestimmten Abstand voneinander als einzelne Punkte erkennen. Alles was kleiner ist, oder nicht weit genug auseinander liegt, wird im Gehirn zu einer Einheit umgewandelt. So kommt es, dass die digitalen Fotos zwar aus ganz vielen, winzigen, einzelnen Farbfeldern bestehen, das Gehirn aber jeweils aus den nebeneinander liegenden Farbinformationen ein einheitliches, „glattes“ Bild erzeugt.
Bildbearbeitungsprogramme, wie z.B. Photoshop oder Gimp, bauen nun auf diesen digitalen Bildern aus den digitalen Kameras auf. Auch hier haben wir viele winzige Farbfelder, die die Farbinformationen enthalten, und so dicht beieinander liegen bzw. so winzig sind, dass wir sie mit bloßem Auge nicht als einzelne Elemente wahrnehmen. Flächen und Linien werden durch Pixel simuliert. Je mehr Pixel auf einer Fläche liegen, umso klarer und glatter erscheint das Bild.
Gängige Dateiformate für solche Pixel-, Raster- oder Bitmap-Bilder, die uns auch in der Plotterwelt gerne mal über den Weg laufen, sind zum Beispiel *.JPG, *.PNG, *.TIFF, *.GIF oder *.BMP.
Um das mit den Pixeln mal ein wenig anschaulicher zu machen habe ich ein kleines Hummelchen, das mir im Sommer vor die Linse gekommen ist, gebeten, uns hier etwas Modell zu stehen.
Das „Originalfoto“ hat eine Auflösung von 3000 Pixeln in der Breite und 2000 Pixeln in der Höhe (Das entsprich 3000×2000 Pixel = 6 Megapixel (MP)). Das ist so viel, dass unsere Augen uns hier „vorgaukeln“, dass alles zusammenhängt, wir sehen saubere Farbverläufe und ein einheitliches Bild.

Auch wenn man in dieses Bild hineinzoomt (es also stark vergrößert) erkennt man noch nicht wirklich, dass das Bild aus vielen einzelnen Quadraten besteht. Es erscheint lediglich ein bisschen „schwammiger“ und grober.

Wenn man nun in Photoshop oder einem anderen Bildbearbeitungsprogramm die sogenannte „Bildgröße“ verändert, und das Programm die Pixelanzahl in der Breite auf 300 Pixel und in der Höhe auf 200 Pixel umrechnen lässt, sieht man schon langsam, wo die Reise hingeht. Das ganze Bild erscheint auf einmal „zackelig“, wenn man es in der gleichen Größe (Länge x Breite) anschaut, wie das Ausgangsbild. Eigentlich glatte Übergänge werden plötzlich wie Treppen dargestellt. Das liegt daran, dass das Programm für die Reduzierung der Pixel nebeneinander liegende Pixel vom Farbwert her mittelt, und als ein Quadrat mit eben diesem Mittelwert darstellt. In unserem Fall wird aus jeweils 10×10 Pixeln ein „neues“ Pixel gemittelt. Wo also bei gleichen Bildmaßen vorher 3000 Pixel nebeneinander lagen, sind es jetzt nur noch 300.

Wenn das Bild kleiner dargestellt wird, kann man wieder nicht erkennen, dass es einzelne Quadrate sind, das Bild erscheint nun wieder genau so „klar“ wie vorher – nur eben kleiner. Es liegen also wieder mehr Pixel auf einer bestimmten Fläche zusammen, und gaukeln dem Auge vor, dass alles „glatt“ ist.

Ein Zoom in dieses „heruntergerechnete“ Bild zeigt dann aber schon recht gut, wie so eine Pixelgrafik aufgebaut ist. Wir sehen ganz genau die einzelnen Quadrate, die das Bild bilden.

Noch deutlicher wird das, wenn das Bild ganz extrem „heruntergerechnet“ wird, und man eine Auflösung von nur noch 150 x 100 Pixeln berechnen lässt. Das ganze Bild ist „verpixelt“ und sieht aus wie aus vielen Mosaiksteinchen zusammengesetzt.

Beim Hineinzoomen kann man jetzt kaum noch erkennen, dass es sich um eine Hummel handelt.

Das Ganze erklärt jetzt nebenbei auch wunderbar, warum Digistamps immer in recht hoher Auflösung (normal mindestens 2000 bis 3000 Pixel auf der kürzeren Seite) angeboten werden. Ein Pixelbild zu verkleinern ist in der Regel problemlos möglich, beim Vergrößern sind aber klare Grenzen gesetzt. Damit es also nicht beim Vergrößern zu „Treppenbildung“ oder „Verpixelung“ kommt, muss das Original möglichst in einer Größe angeboten werden, die man im Normalfall gar nicht weiter vergrößern würde. Dann ist trotzdem immer noch ein bisschen Luft nach oben, weil für das Auge immer noch genug Pixel auf einer bestimmten Fläche übrig bleiben, um „glatt“ auszusehen, und Verkleinern klappt ja normalerweise immer. (Hier kommen zwar auch noch die dpi (dots per inch, die Anzahl der Bildpunkte auf einer bestimmten Fläche) zum Tragen, die dann beim Drucken noch Auswirkungen haben, aber das würde jetzt wirklich zu weit führen, und gehört auch eigentlich nicht zu dem, was ich hier erklären möchte. Wer sich dafür interessiert hat jetzt aber zumindest ein paar Begriffe zum Googeln, und hinten am Beitrag gibt es auch noch ein paar Quellenangaben zum Weiterlesen!)
Und genau aus diesem Grund ist es auch oft nicht möglich, Bilder aus dem Internet „einfach so“ für eigene Zwecke zu verwenden (wir lassen hier mal den rechtlichen Aspekt außen vor, und schauen uns nur die technische Seite an). Da digitale Fotos umso mehr Speicherplatz benötigen, aus je mehr Pixeln sie bestehen, werden sie für den Einsatz im Internet gerne so weit wie möglich „heruntergerechnet“. Wenn ein Bild nur recht klein auf einer Seite auftaucht, muss es also nicht viele Pixel haben, um trotzdem klar auszusehen (wie wir oben an der Hummel ja schon gesehen haben). Kopiert man dieses Bild nun aber, und vergrößert es, um es irgendwo zu verwenden, dann werden beim Vergrößern ja nur die einzelnen Pixel größer, da das Programm aus diesen „Mittelwerten“ ja nicht mehr zurück rechnen kann, wie die Einzel-Pixel vorher ausgesehen haben, die diesen Mittelwert ergeben haben. Ein einmal heruntergerechnetes Bild ist also für immer auf diese „Miniversion“ gebannt. Beim „Hochrechnen“ kann das Bildbearbeitungsprogramm nur Werte errechnen, die möglicherweise beim Übergang von einem „großen“ Pixel zum nächsten gelegen haben könnten, wenn aus den großen Pixeln wieder kleine werden sollen. Man kann somit zwar das Programm rechnen lassen, wird aber nie wieder ein so klares, natürliches Bild erhalten, wie zuvor.
Das kann man hier sehr schön sehen, wo ich aus dem Bild mit 150×100 Pixeln habe zurück rechnen lassen auf 3000×2000 Pixel. Man sieht keine einzelnen Pixel mehr, weil das Programm wieder aus jedem „großen“ Pixel 20×20 kleine Pixel gemacht hat, aber das Bild ist verschwommen, und es fehlen die Einzelheiten.

Das war jetzt eine Menge Information. Merken solltet Ihr Euch daraus auf jeden Fall, dass Pixel- oder Rasterbilder oder Bitmaps aus Pixeln bestehen. Jedes einzelne Pixel enthält separate Informationen, daher erscheinen solche Bilder sehr detailreich und natürlich, und Farbverläufe sind wie „in echt“ abgebildet. Durch die einzelnen Pixel ist es aber nicht möglich, diese Art von Bildern beliebig zu vergrößern, da dann irgendwann die einzelnen Pixel sichtbar werden. Pixeldateien brauchen außerdem relativ viel Speicherplatz, da sie sehr viele einzelne Informationen enthalten.
Vektoren
Die zweite Möglichkeit, digitale Bilder darzustellen, ist die über Vektoren. Hier handelt es sich um eine mathematische Information über geometrische Formen und Linien. Die (im nächsten Bild roten) Linien heißen Pfade und sind durch die Informationen in den sogenannten Ankerpunkten (die Quadrate auf der Linie) definiert. In diesen befindet sich die mathematische Formel dafür, in welche Richtung und mit was für einer Krümmung die Linie mit dem nächsten Ankerpunkt verbunden ist. Richtung und Krümmung können über die „Greifer“ (blaue Quadrate am Ende der Tangente) angepasst werden.

Außerdem können den sogenannten Pfaden auch verschiedene Eigenschaften, wie z.B. Linienstärke und Konturfarbe zugeordnet werden, oder Flächen, die von einem „geschlossenen Pfad“ gebildet werden kann man mit diversen Farben, Verläufen oder Füllmustern füllen. Aus diesen Informationen kann das Vektorprogramm beim „skalieren“ (also vergrößern oder verkleinern) immer wieder neu berechnen, wie das Bild auszusehen hat. Es gibt also keine sichtbaren Veränderungen bzw. Verluste beim Vergrößern eines solchen Bildes.
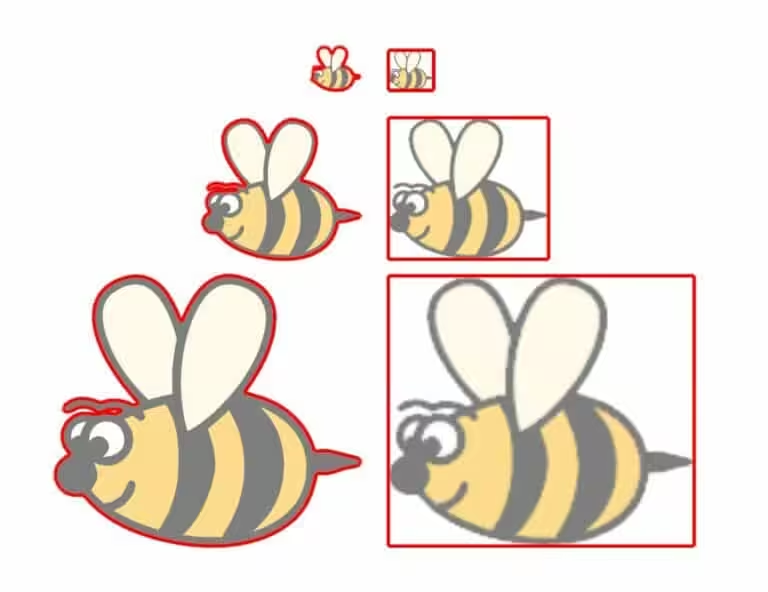
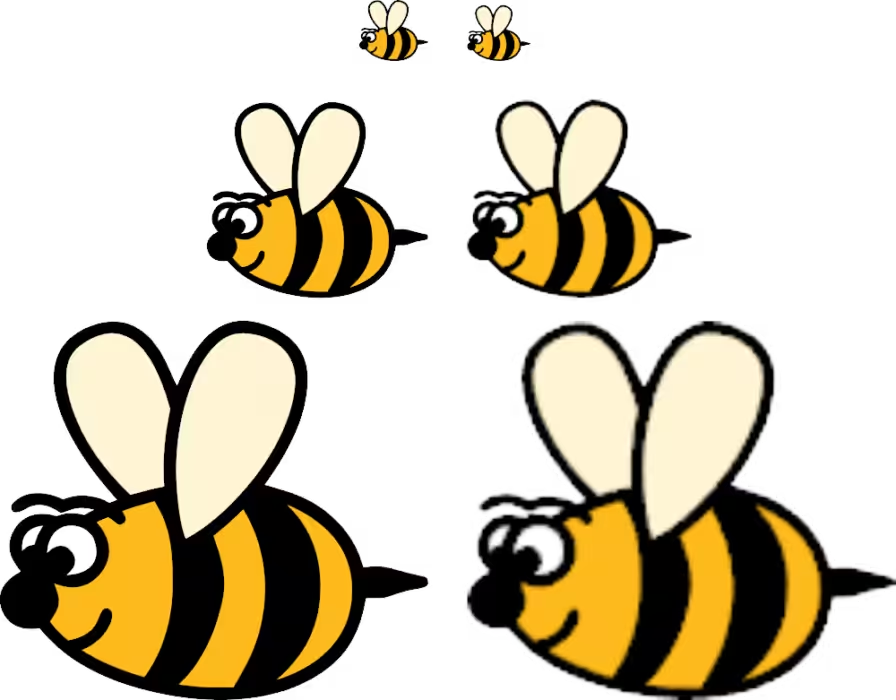
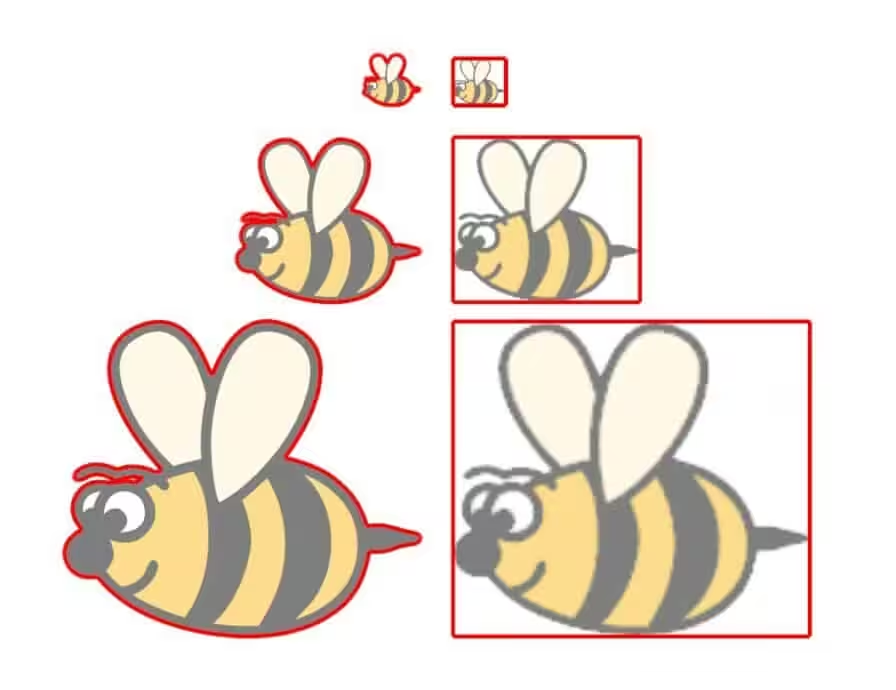
Hier sieht man mal zum Vergleich den Unterschied, wenn dasselbe Motiv einmal als Vektor (links) und einmal als Pixelgrafik vergrößert wird. Die linken Motive bleiben klar und glatt, während bei den rechten Motiven mit zunehmender Vergrößerung der „Treppeneffekt“ sichtbar wird, da hier lediglich die einzelnen Pixel vergrößert werden, während ja bei den Vektorgrafiken für jede Größe neu berechnet wird, wie die Ränder und Farben im Verhältnis zueinander anzuordnen sind.

Die freie Skalierbarkeit ist also ein großer Vorteil der Vektorgrafik im Vergleich zur Pixelgrafik. Dieser Vorteil wird allerdings durch die deutlich geringere bzw. deutlich kompliziertere Darstellbarkeit von komplexen Details „bezahlt“. Will man z.B. Schattierungen, Reflexionen oder Farbabstufungen darstellen, so müssen diese aufwändig mittels zusätzlicher Elemente von Hand eingearbeitet werden. Vektorgrafiken erkennt man daher meist daran, dass sie „flächiger“ wirken.
Schriftenarten oder Fonts sind eine Sonderart von Vektordateien, daher kann man die Schrift in beliebiger Größe skalieren, ohne dass das Aussehen unscharf wird, und mit beliebiger Farbe oder Mustern füllen sowie die Kontur dicker oder in anderen Farben darstellen lassen.
Vektorgrafiken werden mit speziellen Programmen erstellt. Die Silhouette Plotter bringen zum Beispiel das Silhouette Studio mit, Cricut hat das Design Space, Brother hat Canvas.
Gängige Dateiformate sind *.STUDIO3, *.SVG, *.DXF, *.FCM, *.AI, *.CDR, *.EPS und noch viele mehr, da eigentlich alle Vektorprogramme ihre eigenen Formate haben. *.PDF-Dateien können Vektorinformationen enthalten, aber auch Pixeldateien. Über die Unterschiede zwischen den einzelnen Formaten könnte man mal einen eigenen Beitrag schreiben, aber hier führt das glaube ich jetzt zu weit.
Zusammengefasst lässt sich sagen, dass Vektorgrafiken immer dann zum Einsatz kommen, wenn es darauf ankommt, dass eine Darstellung beliebig skalierbar sein soll. Logos und Schriften sind hier ein großes Einsatzfeld. Aber auch in Druckereien sind Vektorgrafiken gern gesehen, da sie beim Druck die größte Flexibilität bieten. Sie sind immer randscharf reproduzierbar, unbegrenzt vergrößer- und verkleinerbar, einfach editierbar (z.b. für Farbänderungen), und außerdem benötigen sie deutlich weniger Speicherkapazität als Pixeldateien.
Nicht zuletzt ist es auch so, dass Plotter oder andere Maschinen Vektordateien benötigen, um zu arbeiten. Beim Plotter wird das Messer vom Computer an dem Pfad/den Pfaden der Vektordatei entlanggeführt, und so das Motiv ausgeschnitten. Stickmaschinen funktionieren ebenfalls mittels Informationen aus Vektordateien, und auch Lasergravierer nutzen die Steuerung über diesen Dateityp.
Pixelgrafiken im Vektorprogramm – was man beachten sollte
Nachdem ich jetzt alles notwendige über die Bildformate erzählt habe, kommen wir endlich zu dem im Titel des Beitrags angesprochenen Problem, dass das Schneideprogramm mal wieder nicht das tat, was ursprünglich erwartet wurde.
Ich beziehe mich jetzt zunächst mal nur auf das Silhouette Studio. Zum einen ist es das Programm, mit dem ich persönlich am besten klarkomme, und zum anderen kennen und nutzen es ja viele von Euch. Was hier beschrieben wird entspricht aber so ähnlich auch allen anderen Vektorprogrammen, auch wenn es im Einzelnen dort etwas anders aussieht.
Was genau passiert da also jetzt im Studio, wenn man eine Datei dort öffnet oder sie „hineinzieht“?
Wenn wir eine Vektordatei öffnen, hat der Plotter direkt alle Informationen, die er benötigt, und wir können anfangen zu schneiden.
Öffnen oder importieren wir aber eine Pixeldatei, dann sieht das Ganze schon anders aus.
Die Schneidevorschau im Silhouette Studio zeigt uns hier, welches Problem uns erwartet:

Bei der Vektordatei „findet“ der Plotter sofort die Außenlinie des Motivs, an der entlang er das Motiv ausschneiden kann. Er verwendet hier die mathematischen Informationen, die in der Datei enthalten sind.
Die Pixeldatei sieht zwar für unser Auge erstmal genau gleich aus wie die Vektor-Version (von den Verlusten beim Vergrößern einmal abgesehen), aber hier würde der Plotter nicht das ausschneiden, was wir als Motiv sehen, sondern ein Rechteck „drum herum“. Warum?
Das Programm sieht die Datei anders als wir. Für unser Auge zählen nur die farbigen Pixel, die das Motiv darstellen. Das Programm unterscheidet aber nicht zwischen Pixeln mit unterschiedlicher Farbinformation, sondern schaut einfach nur, wo überhaupt Pixel sind. Dabei nimmt es auch die transparenten (bei einer PNG-Datei) oder weißen (bei JPG) Pixel um das Motiv herum wahr. Wir erinnern uns: jede Pixeldatei besteht aus einer festen Anzahl Pixel in der Breite und in der Höhe. Sie ist also immer ein Rechteck, auch wenn unsere Augen vielleicht keins sehen.
Da wir gerade dabei sind kann ich auch „kurz“ erklären, wie man das Problem lösen kann.
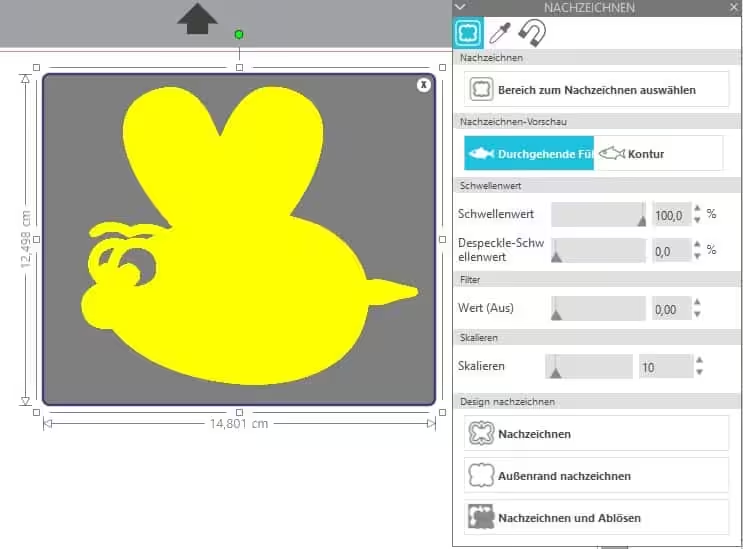
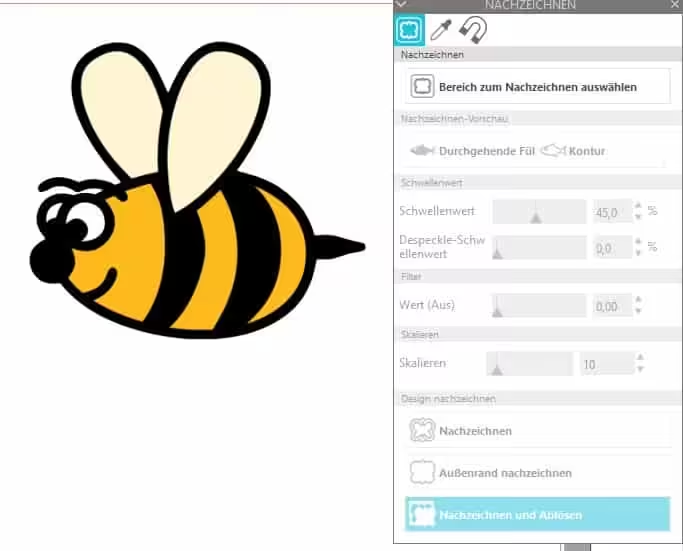
Nachzeichnen
Um nun auch bei einer Pixeldatei das Motiv entlang der äußeren Linie ausschneiden zu können, müssen wir dem Programm zunächst einmal mitteilen, dass es die überflüssigen Pixel vom Motiv trennen soll. Das wird im Silhouette Studio mit der Funktion „Nachzeichnen“ gemacht. Das Programm analysiert dabei, welche Pixel Farbinformationen enthalten, die für das Auge sichtbar sind (was hier einem Schwellenwert von 100% entspricht), und welche transparent oder weiß sind. Um alle Pixel mit sichtbaren Farben herum legt das Programm dann einen Pfad oder mehrere Pfade (je nach Motiv).

Je nachdem, ob man nun „Nachzeichnen“, „Außenrand nachzeichnen“ oder „Nachzeichnen und Ablösen“ wählt, konstruiert das Programm unterschiedliche Pfade, und geht auch mit der Füllung dieser Pfade unterschiedlich um. Je nachdem, welches Ergebnis gewünscht ist, kann man die entsprechende Aktion auswählen.
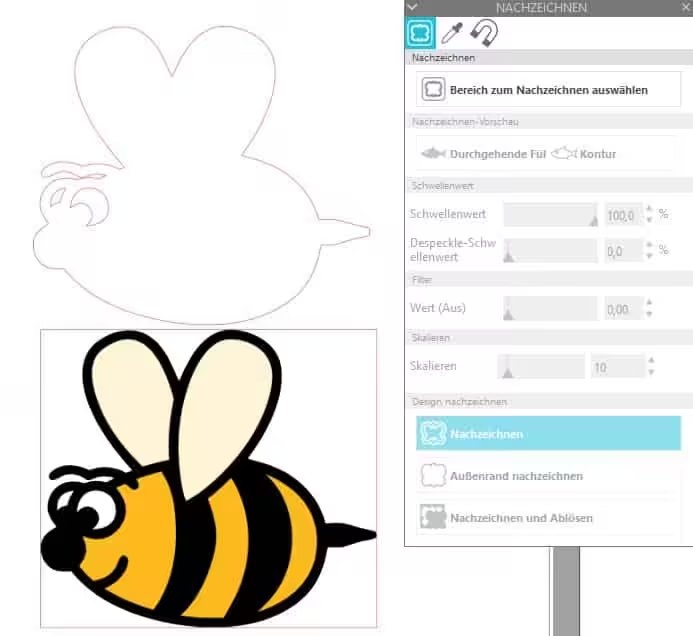
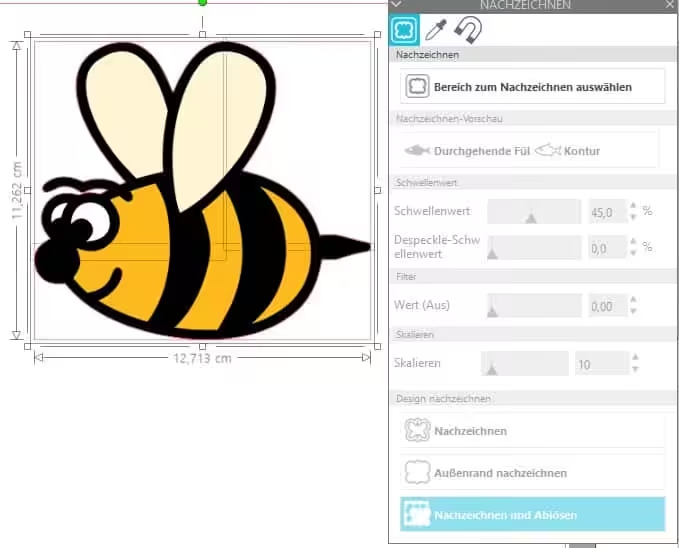
Bei „Nachzeichnen“ wird überall dort, wo transparente oder weiße Pixel an farbige Pixel grenzen, ein Pfad gesetzt, der dieser „Trennlinie“ entspricht. Das Pixelbild bleibt im Original erhalten, wir erhalten lediglich einen Rahmen der farbigen Pixel, in dem aber nichts drin ist. Um hier besser erkennen zu können, was passiert, habe ich den Rahmen der ursprünglichen Pixeldatei in Rot anzeigen lassen (dieser wird standardmäßig transparent angezeigt – ist also unsichtbar), und diese nach der Aktion nach unten gezogen.

Wenn man nach der Aktion das Pixelbild unter dem erzeugten Pfad liegen lässt, kann man mittels „Print and Cut“ das Motiv ausschneiden lassen. In diesem Fall hier würden allerdings die (weißen) Augen ebenfalls mit ausgeschnitten.
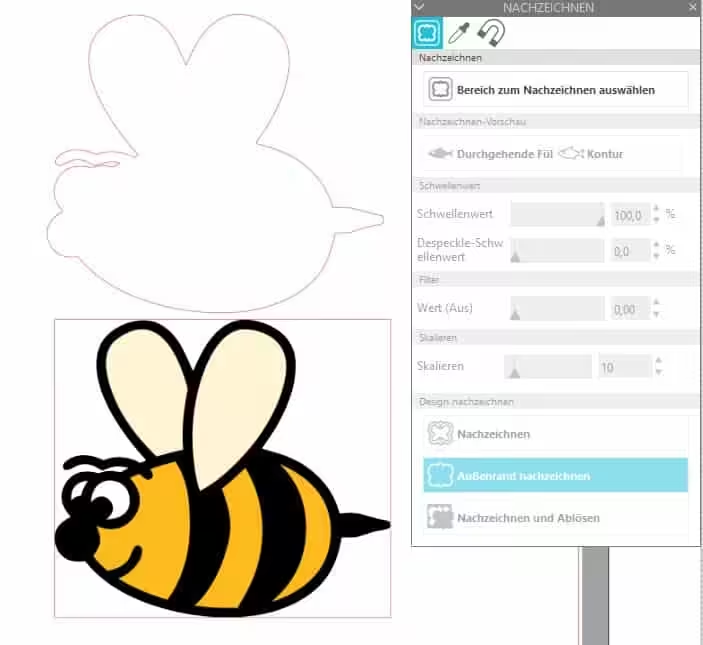
„Außenrand nachzeichnen“ ergibt, wie schon dem Namen nach zu erwarten ist, nur einen Pfad am Außenrand des Motivs entlang. Im Inneren befinden sich hier keine weiteren Pfade, und der erzeugte Pfad ist wie bei „Nachzeichnen“ leer. (Auch hier habe ich den Rand der Ursprungs-Pixeldatei nach der Aktion sichtbar darstellen lassen, und die Datei nach unten gezogen, um zu verdeutlichen, dass mit dieser nichts weiter passiert ist.)

Wenn man nach dem „Außenrand nachzeichnen“ das Pixelbild unter dem erzeugten Pfad liegen lässt, kann man den Außenrand des Motivs mittels „Print and Cut“ ausschneiden lassen. Da bei dieser Art des Nachzeichnens keine Bereiche innerhalb des Motivs beachtet werden, werden auch die (weißen) Augen diesmal nicht geschnitten.
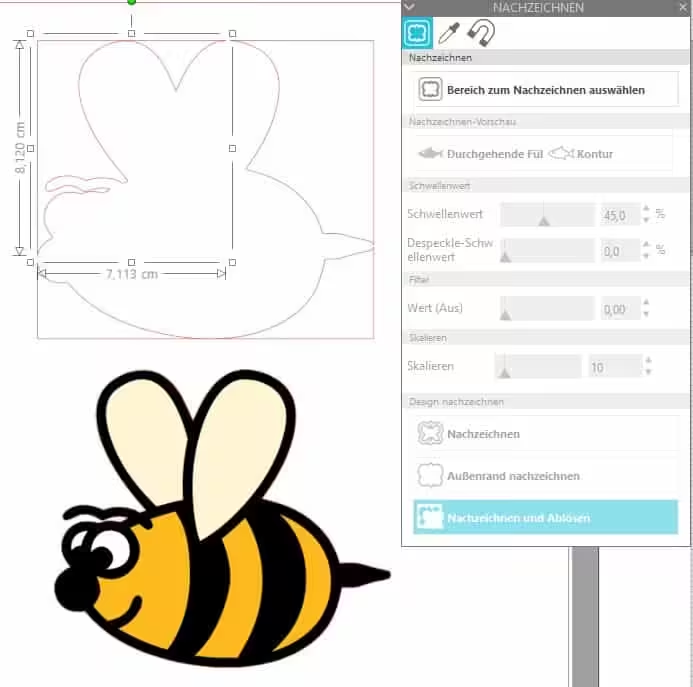
Mittels „Nachzeichnen und Ablösen“ schließlich wird das Pixelbild tatsächlich virtuell zerlegt. Im ersten Moment sieht es allerdings aus, als ob gar nichts passiert wäre.

Wenn man allerdings mit der Maus nach der Aktion einen großzügigen Rahmen um das Motiv zieht, und markierte Pfade in Rot anzeigen lässt, fällt auf, dass irgendetwas passiert sein muss.

Man sieht, dass nun mehrere einzelne Objekte markiert sind.
Beim Herunterziehen der Ursprungs-Pixel ist zu erkennen, dass das Programm einen virtuellen Schnitt vollzogen hat, und das Pixelbild in mehrere Teile „zerschnitten“ wurde. Die farbigen Pixel befinden sich nun als Füllung im neu erzeugten Pfad, und der Rand ist virtuell wirklich weggeschnitten worden und kann (und sollte!) nun einfach gelöscht werden. Das sollte man auf jeden Fall tun, denn da diese „abgeschnittenen“ Objekte einer PNG-Datei, wenn deren Rand nicht farbig dargestellt wird, ja auf der Matte unsichtbar sind, können sie leicht bei der weiteren Bearbeitung zu Verwirrung und Problemen führen.
Also beim „Nachzeichnen und Ablösen“ immer: Aktion ausführen, Motiv zur Seite ziehen, den Bereich, in dem das Motiv vorher lag, großzügig mit der Maus markieren, und alles löschen, was dort vielleicht unsichtbar noch herumliegt.

Dass es sich bei dem Motiv nun tatsächlich um einen Pfad mit einer Pixelfüllung handelt erkennt man, wenn man das Motiv sehr stark vergrößert. Dann treten wieder die charakteristischen „Treppen“ hervor, da wieder nur die einzelnen, in der Originalgröße in der Fläche vorhandenen Pixel, vergrößert werden und nicht wie bei der vollständigen Vektordatei die Darstellung für jede Größe wieder neu berechnet wird. Auf diese Art erhaltene Motive können somit nicht verlustfrei beliebig vergrößert werden.

Damit ist das Mysterium der Rechtecke, die statt der Form des erwarteten Digistamps ausgeschnitten werden, schon einmal gelöst.
Könnt Ihr noch? Dann komme ich jetzt noch zu dem Problem meiner Bekannten, das überhaupt erst zu diesem Beitrag geführt hat. Dies hat zwar auch mit den hier beschriebenen Dingen zu tun, weist aber noch eine kleine Besonderheit auf, die vermutlich auch den einen oder anderen schon einmal irritiert hat.
Denken in Pixeln und Vektoren
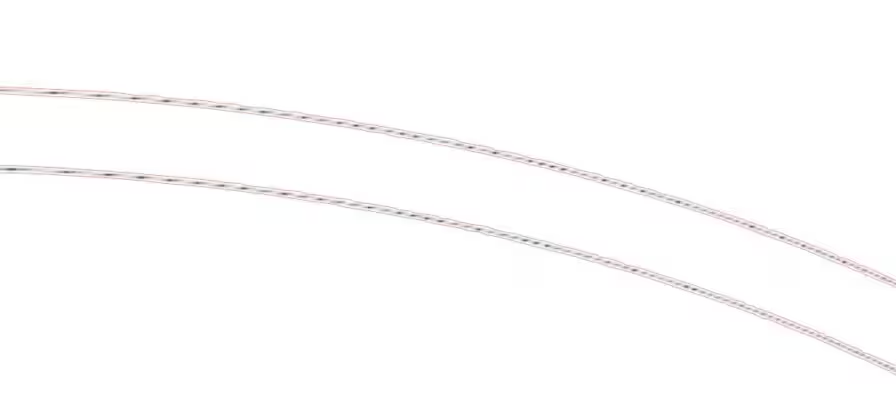
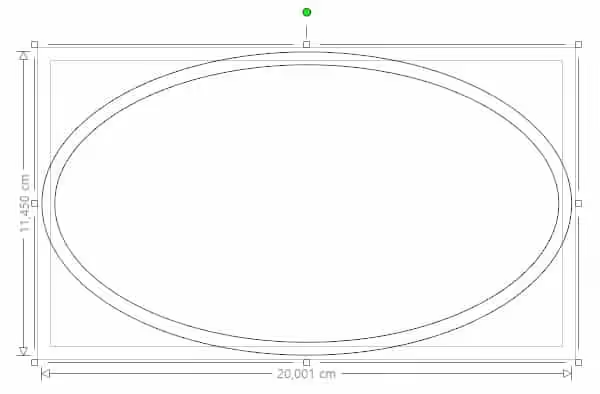
Am Anfang stand bei diesem Problem eine Vorlage, in die ein Bild eingefügt werden sollte, um dieses dann passgenau auf ein Medium übertragen zu können. Die Vorlage war etwas komplexer, aber wir betrachten hier der Einfachheit halber eine JPG-Datei mit zwei Linien, die zwei zentral übereinander liegende Ovale darstellen.

Meine Bekannte hat die Datei ins Silhouette Studio importiert, nachgezeichnet, und wollte anschließend die äußerste Form mit dem Bild füllen, wobei die innere als Orientierung dienen sollte, damit auch wirklich alle wichtigen Teile des Bildes gut sichtbar platziert würden. Aber die Form ließ sich nicht füllen! Sie hat dann herausgefunden, dass, wenn sie die verknüpften Pfade löste, die äußere Form auf einmal doch zu füllen war. Woher kommt nun diese seltsame Geschichte?
Eigentlich ist es ganz einfach, und nach dem, was ich weiter oben erklärt habe, dem einen oder anderen vielleicht auch jetzt schon klar. Ich erkläre es hier trotzdem, weil vielleicht doch nicht jeder sofort darauf kommt.
Es handelt sich mal wieder darum, dass Computerprogramme Dinge anders wahrnehmen als wir.
Wir sehen, egal ob als Pixel oder als Vektordatei hier auf den ersten Blick lediglich zwei Formen, nämlich ein etwas größeres, und ein etwas kleineres Oval. Und Formen haben für uns logischerweise immer EINEN Rand, nämlich die Linie, die wir hier sehen. Das ist soweit im „echten Leben“ ja auch richtig.
Und in einer Vektordatei wäre es auch genauso: Jedes Oval würde durch einen Pfad definiert. Diesem Pfad könnte dann auch eine bestimmte Dicke zugeordnet werden, das Programm würde trotzdem nur EINE Linie wahrnehmen. Wir hätten also hier zwei übereinander liegende Ovale.
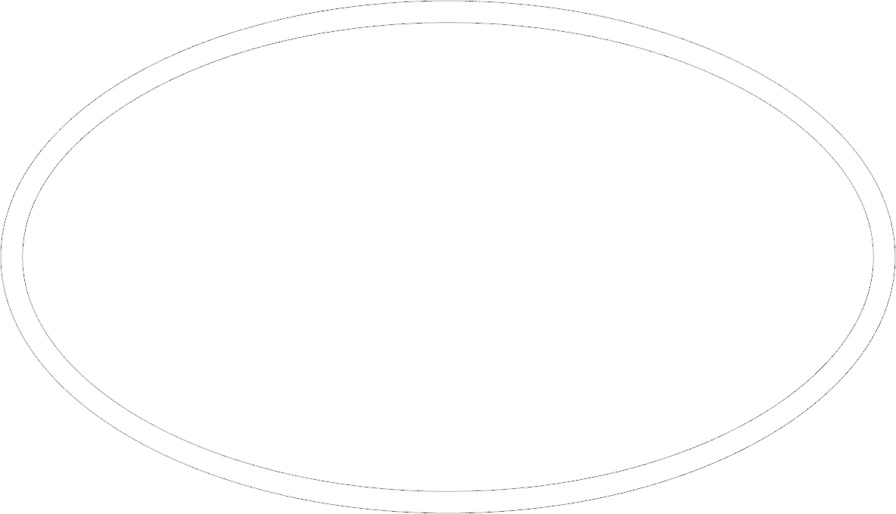
Und dann kommt wieder diese vertrackte Pixelgeschichte… Die Pixeldatei zu einem Oval besteht aus einer Linie die, da Pixel zwar winzig sind, aber trotzdem eine Fläche haben, auch eine Dicke hat. Das heißt, hier führt eine zusammenhängende Reihe von jeweils wenigstens einem farbigen Pixel rund um das Oval herum. Beim Nachzeichnen erzeugt das Programm jetzt, wie oben ausgeführt, Pfade aus Trennlinien zwischen „farbigen“ und „transparente“ oder weißen Pixeln. Was passiert also? Genau, aus der ursprünglich einen Pixellinie (im folgenden Bild grau/schwarz) werden zwei sehr dicht aneinander liegende Pfade (rot). Diese beiden Pfade verknüpft das Programm direkt miteinander, um die Linie darzustellen, die in der Pixeldatei aus den Pixeln gebildet wurde.

In der nachgezeichneten Datei haben wir somit nicht nur zwei Linien, sondern vier. Und da jeweils die zwei dicht beieinander liegenden Pfade miteinander verknüpft sind, ist jeweils nur die Fläche zwischen diesen beiden verknüpften Pfaden (also das, was wir als äußere Linie der Ovale sehen) definiert. Das „Innere“ der Ovale nimmt das Vektorprogramm gar nicht wahr. Daher ist auch klar, warum das große Oval anfangs nicht gefüllt werden konnte. Beim Füllen der nachgezeichneten Form werden lediglich die Zwischenräume zwischen den eng beieinander liegenden Linien gefüllt.
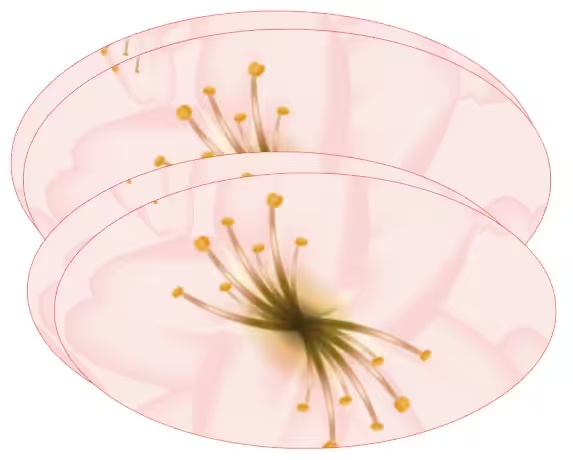
Das sieht man aber nur, wenn man ziemlich weit in das Bild hineinzoomt. Ansonsten sieht es einfach so aus, als ob nichts passiert wäre. (Oben die Pixelgrafik, unten die Vektorgrafik der nachgezeichneten Linien mit Füllung, darunter stark vergrößert die gefüllten verknüpften Pfade).


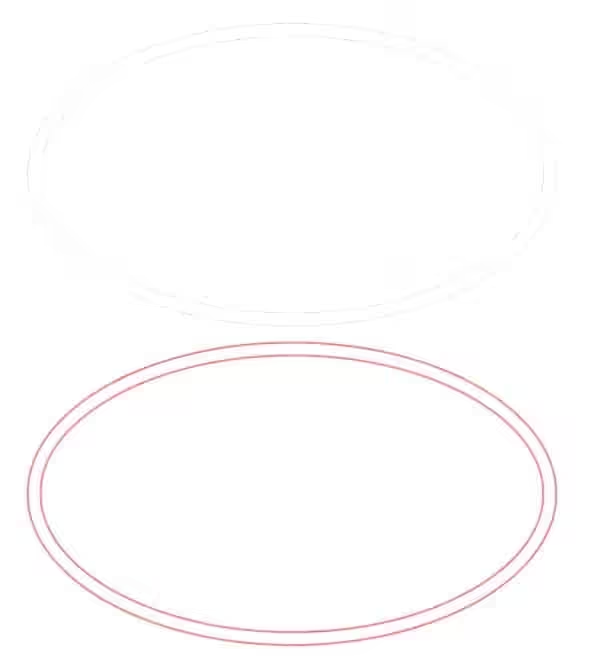
Wenn man nun bei der Vektorgrafik die verknüpften Pfade löst, definiert das Programm die Ovale wieder alle als einzelne Flächen, die dann natürlich auch gefüllt werden können. Ich habe, damit das besser zu erkennen ist, im Bild hier nach dem Lösen der verknüpften Pfade die einzelnen Ovale etwas verschoben. Das größte Oval entspricht der Außenlinie des äußeren Ovals in unserer Vorlage, die nachgezeichnet wurde, das zweitgrößte der Innenlinie dieses Ovals. Durch das Verknüpfen der beiden Pfade ist für das Vektorprogramm nur noch die von den verknüpften Pfaden eingeschlossene Fläche interessant, also ein dünner Ring. Der Rest wird „weggerechnet“. Das gleiche gilt für die beiden kleineren Ovale. Auf diese Art stellt das Programm mittels Pfaden Linien dar, die eine Dicke haben.

Wenn wir nun aus der nachgezeichneten Datei, die aus zwei Linien bestand, eine Vektordatei machen möchten, bei der wir die Flächen füllen können, die von diesen Linien eingeschlossen werden, dann können wir hier einfach jeweils das kleinere (oder größere – der Unterschied ist in diesem Fall vernachlässigbar, da sie so dicht zusammen liegen) einen Ring definierende Oval löschen, und beide Formen zentriert anordnen. Somit haben wir dann nur noch zwei Ovale. Das „Vektoräquivalent“ zu unserer Pixel-Vorlage, mit der alles angefangen hatte. (Diese beiden Pfade dürfen dann natürlich nicht verknüpft werden, sonst wäre ja wieder die innere Fläche „weg“ und wir hätten einen äußeren Ring. Wenn man verhindern möchte, dass hier was „verrutscht“ darf man also nur gruppieren.)

Danke für Eure Aufmerksamkeit an alle, die es tatsächlich geschafft haben bis hierher zu lesen.
Ich hoffe, durch diese Erklärungen und Beispiele ist einiges klarer geworden, was beim Nachzeichnen im Silhouette Studio immer mal wieder zu Verwirrung führt.
Mein Tipp: Einfach mal Bilder, Zeichnungen oder Vektordateien ins Studio laden, nachzeichnen, und sich genau anschauen, wo das Programm da Pfade erzeugt und dann mit den hier im Beitrag gefundenen Informationen überlegen, warum. Und dann mal probieren das Nachzeichenergebnis mit Farbe zu füllen, Pfade zu lösen, Formen zu löschen oder hinzuzufügen, Pfade wieder verknüpfen und schauen, was passiert und was sich verändert. Dabei lernt man eine Menge, wie ein Vektorprogramm funktioniert. Die Funktionen heißen zwar in allen Vektorprogrammen etwas unterschiedlich, aber die grundlegenden Eigenschaften sind überall gleich.
Wer mehr über die Funktionen im Silhouette Studio lernen möchte kann das in Miriams Kurs zum Silhouette Studio oder auch in ihren vielen YouTube-Videos tun. Beides kann ich wärmstens empfehlen!
Und last but not least: Hier unten sind, für alle die es interessiert, auch noch ein paar Quellen angegeben, bei denen man noch etwas mehr zum Thema „Vektoren und Pixel“ nachlesen kann. Von dort kann man sich wunderbar in die Weiten des WWW klicken und jede Menge Informationen zum Thema finden.
https://www.docma.info/blog/wie-viele-megapixel-hat-das-menschliche-auge
https://www.flyeralarm.com/blog/de/der-unterschied-von-pixel-und-vektorgrafiken
https://www.prinux.com/was-ist-eine-vektorgrafik-und-warum-ist-diese-fuer-den-druck-so-wichtig/