Analoge Animation? – Klingt ja eigenartig – noch dazu wo wir ja fast alles nur noch digital erleben.
Hinter diesem Begriff verbirgt sich jedoch eine tolle Technik, anhand derer aus einzelnen Bildern eine Bewegung simuliert wird. Wie das Ganze funktioniert, erkläre ich euch heute und wer es ganz genau wissen und auch nachmachen möchte, den lade ich herzlich ein sich mein neues Video-Tutorial zur Analogen Animation anzusehen.
Das Prinzip der Analogen Animation
Das Prinzip ist gar nicht so schwer und wenn man es einmal verstanden hat, lassen sich ganz schnell tolle Dinge erstellen.
1. Es handelt sich um eine optische Animation durch eine Bilderabfolge
- Eine Abfolge von 6 Bildern eignet sich gut (dann beginnt der Ablauf von vorne)
- Jedem Bild muss ein Raste subtrahiert werden
2. Die Animation/ Bewegung kommt durch die Wahrnehmung von immer nur einem Bild auf einmal zustande.
- das Raster zeigt immer nur ein Bild auf einmal und verdeckt die anderen fünf Bilder
3. Jedes Bild muss daher ganz bestimmt – dem Raster nach – positioniert werden
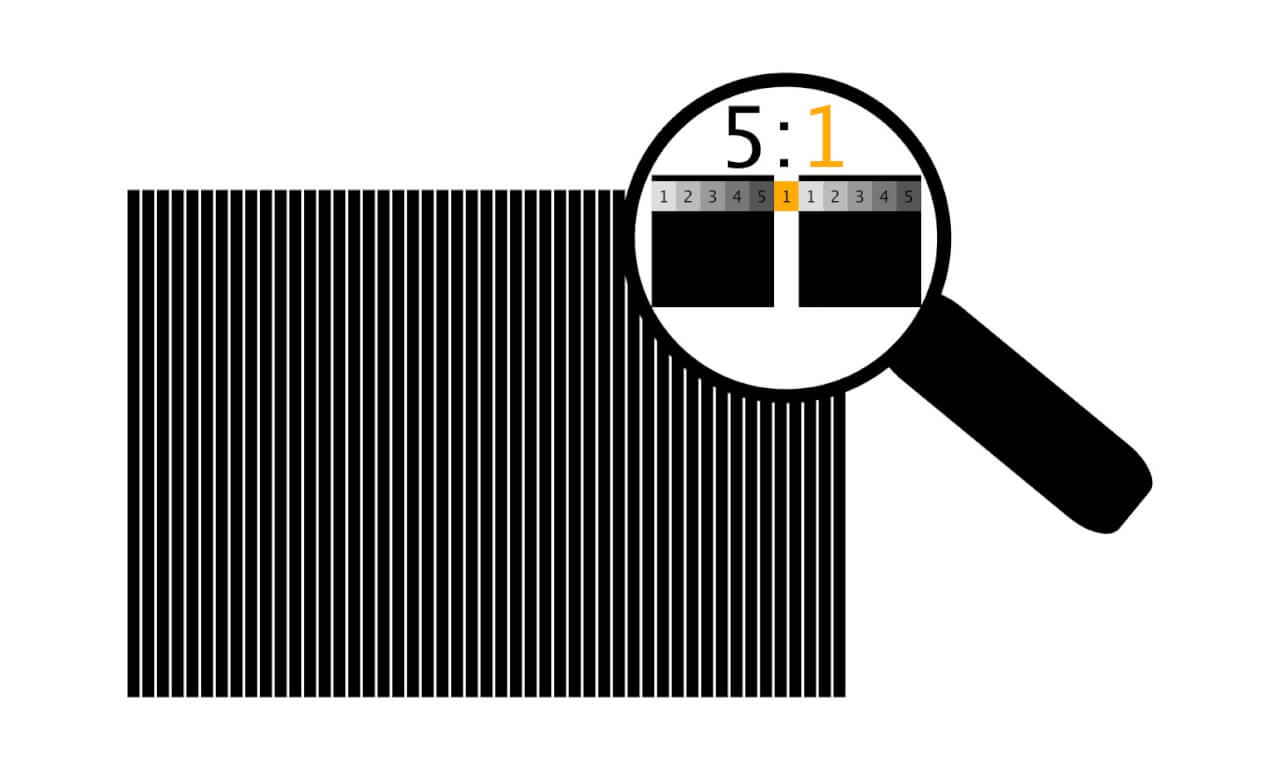
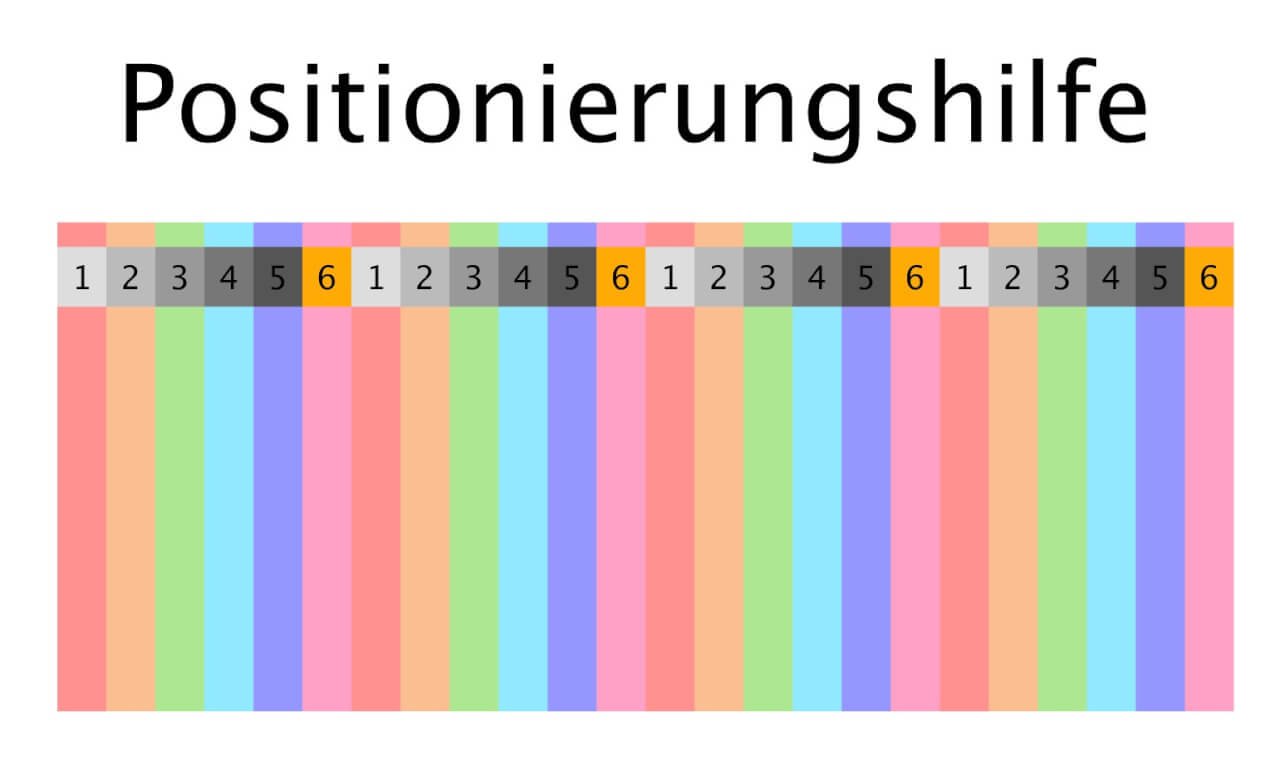
- die Balken des Rasters bestehen aus 5 Einheiten, danach wird 1 Einheit frei gelassen
Hier noch einmal veranschaulicht:
Es werden 6 unterschiedliche Bilder erstellt. In meinem Fall hier ein Herz um jeweils 60 Grad gedreht.
Von jedem Herzen wird das Raster subtrahiert.

Das Raster wird im Silhouette Studio erstellt. Die Balken sich 5 Einheiten breit und der Freiraum ist 1 Einheit breit. In meinem Fall ist 1 Einheit 0,5 mm. Daher ist ein schwarzer Balken 2,5 mm und der weiße Freiraum 0,5 mm breit.

Das farbige Positionierungsraster hilft dabei, die unterschiedlichen Bilder richtig zu platzieren. Das rote Bild kommt immer auf einen der roten Linien, das orange Bild auf eine orange Linie usw.

Wenn alles richtig ausgerichtet wurde, werden die farbigen Bilder schwarz eingefärbt, gruppiert und auf der Karte auf den gewünschten Platz positioniert.

Jetzt muss man diese Karte nun noch via Print and Cut ausdrucken, schneiden und durch die Raster-Karte ziehen.
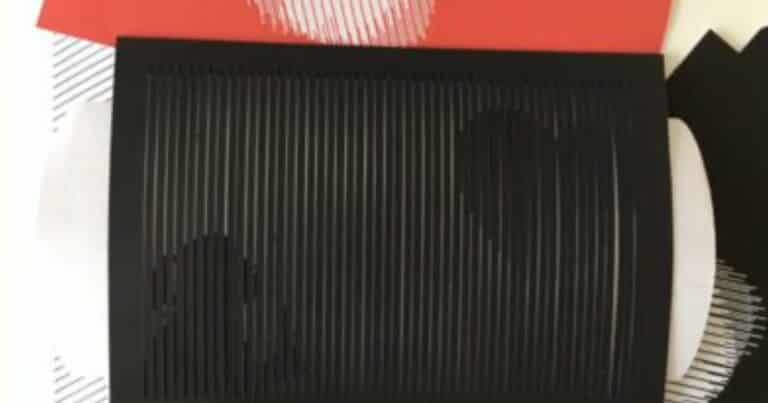
Das Ganze sieht dann in etwas so aus:
Ich hoffe ich konnte das Prinzip verständlich genug erklären. Ganz ausführlich bespreche ich dies wie gesagt in meinem Video.
Wem diese Technik gefällt, aber es mal schnell gehen muss, dem habe ich natürlich auch schon ein paar Vorlagen erstellt. Die braucht man nur noch zu plotten 🙂
Hier geht es zu den Downloads:
Einfach auf die Bilder klicken
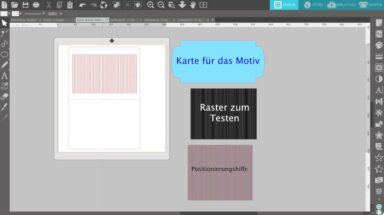
Fertige Vorlage zum erstellen der Rasterkarte, fertige Vorlage für die Schiebekarte (Motiv) sowie das fertige Raster mit den schwarzen Balken und die farbige Positionierungshilfe:
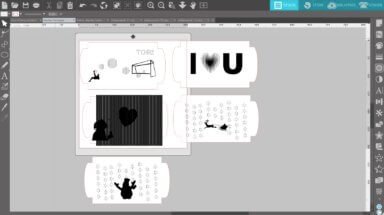
Fertige Vorlagen für die Schiebekarten (Motive):
Leider werden mir bei der Umwandlung (mit der BE von Silhouette Studio) in svg alle Größenverhältnisse durcheinander gebracht und auch die Gruppierungen bleiben nicht bestehen. Sollte jemand wissen, wie ich dieses Problem lösen kann, gebt mir bitte Bescheid, damit ich euch auch svg-Dateien anbieten kann.
Viel Freude beim Nachmachen!