Hallo liebe Plotterfans!
Ich habe mal wieder etwas für Euch aus Miriams großem Fundus an Videos in eine schriftliche Form überführt.
Im Oktober 2018 hat Miriam für uns ein Video erstellt, wie man Sticker-Bögen im Silhouette Studio selbst erstellen und mit seinem Plotter schneiden kann.
Diesmal wird meine schriftliche Version des Videos allerdings etwas anders, Ihr bekommt nämlich keine 1zu1 Umsetzung des Videos. Warum? Es gibt nämlich neben der Erklärung auch noch etwas geschenkt!
Da ich dafür natürlich nicht einfach die Datei von Mamas Sachen verwenden kann, mit der Miriam in ihrem Video arbeitet, habe ich für meine schriftliche Erklärung hier meine von mir selbst fotografierten Bilder verwendet. Der Frühling ist da, bald ist Ostern, und was passt da besser, als knuffige Häschen (oder sind’s Kaninchen?) und bunte Blumen? Die Bilder schlummerten seit langer Zeit auf meiner Festplatte, ich habe sie nun für Euch freigestellt und als PNG-Dateien gespeichert. Der Schriftzug ist handgemalt und ebenfalls als PNG gespeichert. Das heißt, Ihr habt zum Arbeiten hier Pixeldateien mit transparentem Hintergrund. Diese lassen sich somit nicht wie SVG-Dateien beliebig verlustfrei vergrößern und verkleinern, aber für den Bereich, den wir hier brauchen werden, sind sie gut geeignet.
Ihr könnte Euch die Bild-Dateien, mit denen in der Erklärung gearbeitet wird, kostenlos zur privaten Nutzung herunterladen.
Und ja, Ihr dürft die Bilder auch für andere Dinge verwenden. Ich bitte bei Veröffentlichung von Werken mit meinen Bildern dann lediglich um Nennung von “Martina/ Plottertante-Blog”.
Ihr erhaltet die verwendeten PNG-Dateien alle einzeln zum selbst zusammenstellen. Für die, die sich entweder die Arbeit sparen wollen, oder es nicht auf Anhieb hinkriegen, gibt es die fertige Studio-Datei zu dem in der Anleitung erstellten Stickerbogen ebenfalls dazu.
Also dann mal los.
Als Erstes müsst Ihr Euch also die Dateien herunterladen und auf Eurer Festplatte speichern.
Nun müssen die PNG-Bilder ins Studio-Programm geladen werden. Das könnt Ihr entweder mittels Drag and Drop tun (Datei mit der Maus aus dem Explorer in den Arbeitsbereich im Studio ziehen), oder über „Datei“ – „Hinzufügen“ – Klick auf die Datei – „OK“.
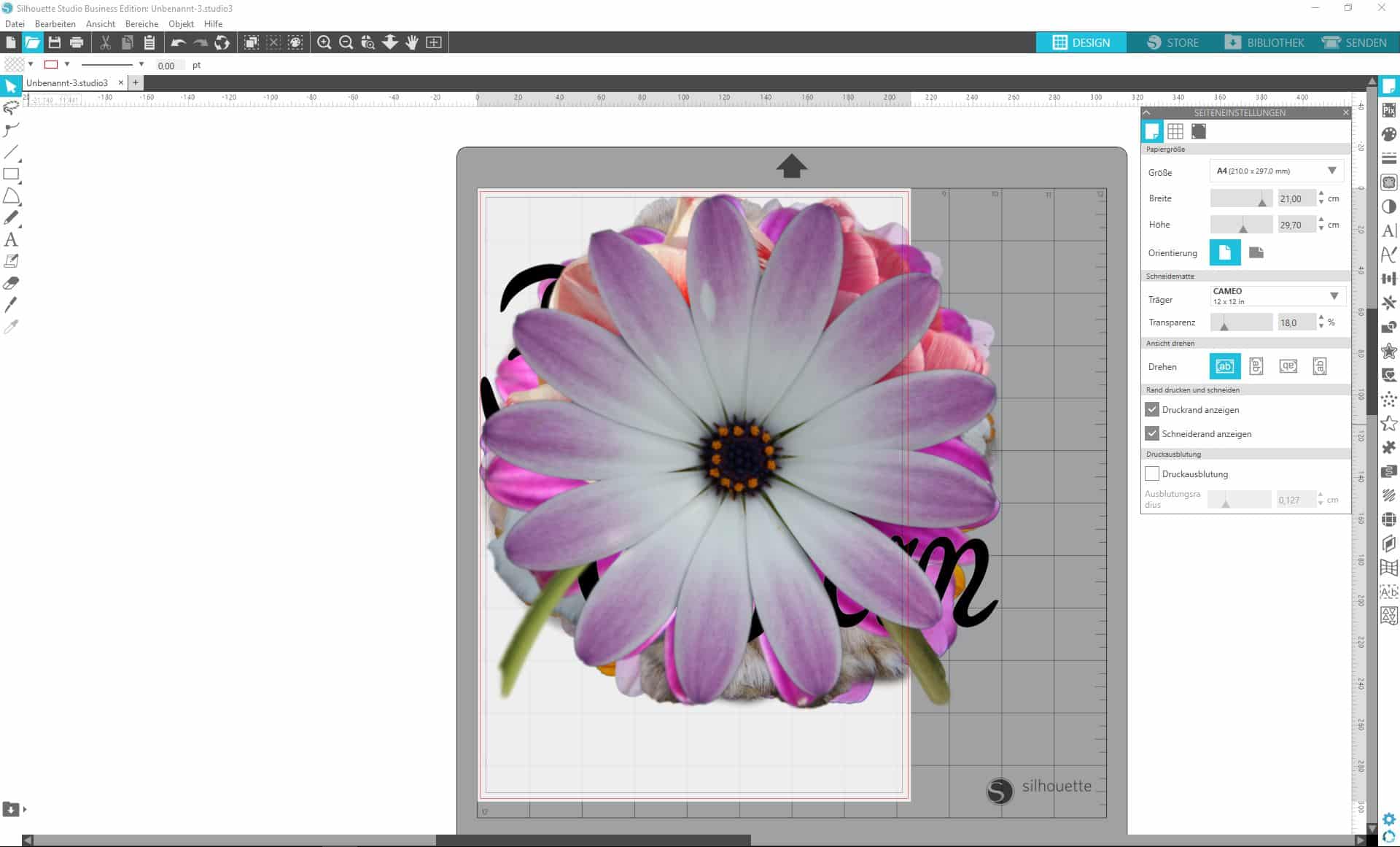
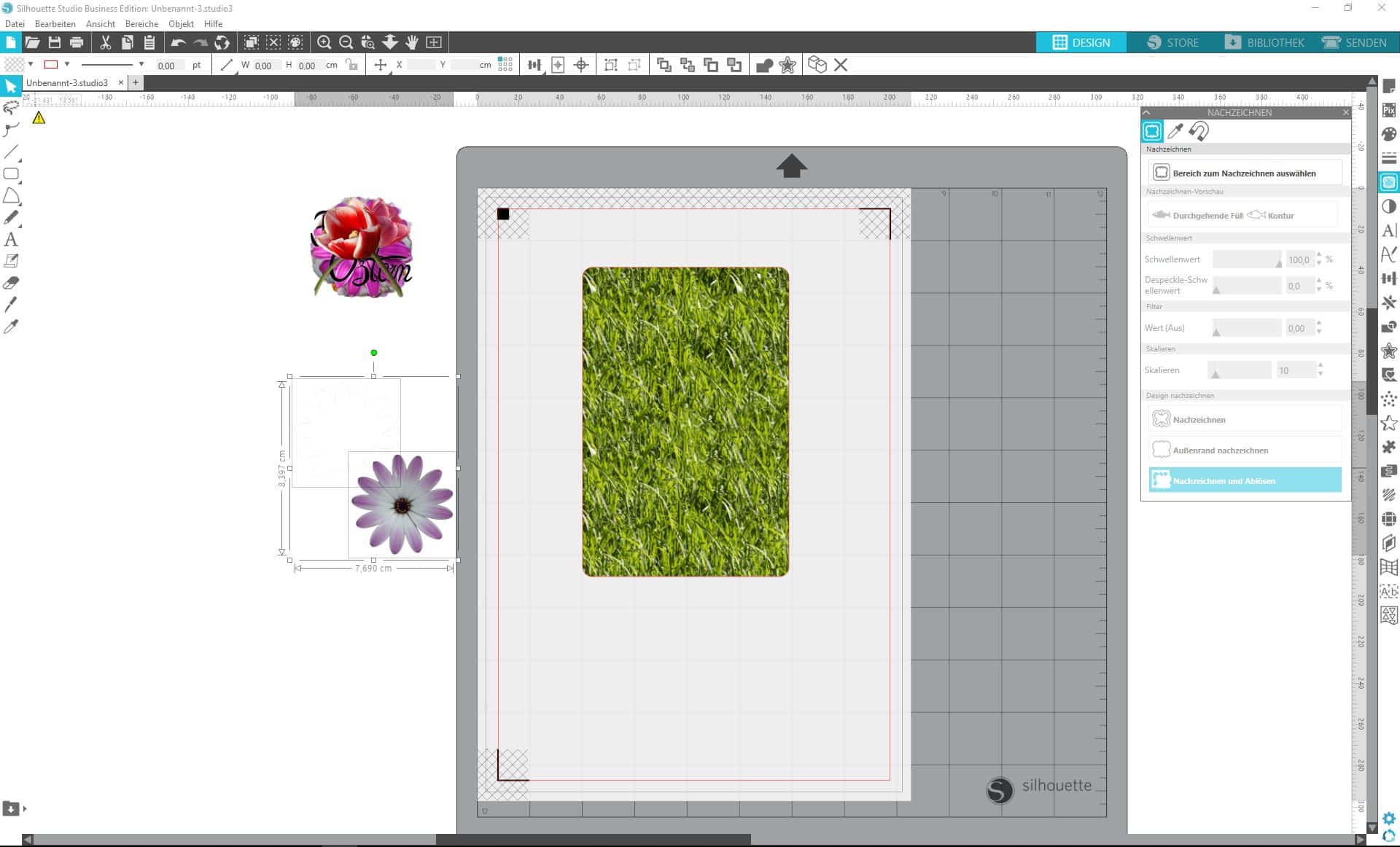
Das muss nun für alle Bilder durchgeführt werden, die Ihr auf Eurem Stickerbogen haben möchtet. Beim Einfügen mittels „Datei“ – „Hinzufügen“ – Klick auf die Datei – „OK“ legt das Programm alle Bilder einfach übereinander ab, sodass Ihr am Ende folgende Ansicht haben solltet. (Je nachdem, in welcher Reihenfolge Ihr die Dateien hinzufügt liegt eventuell ein anderes Bild im Vordergrund, aber das ist egal.)
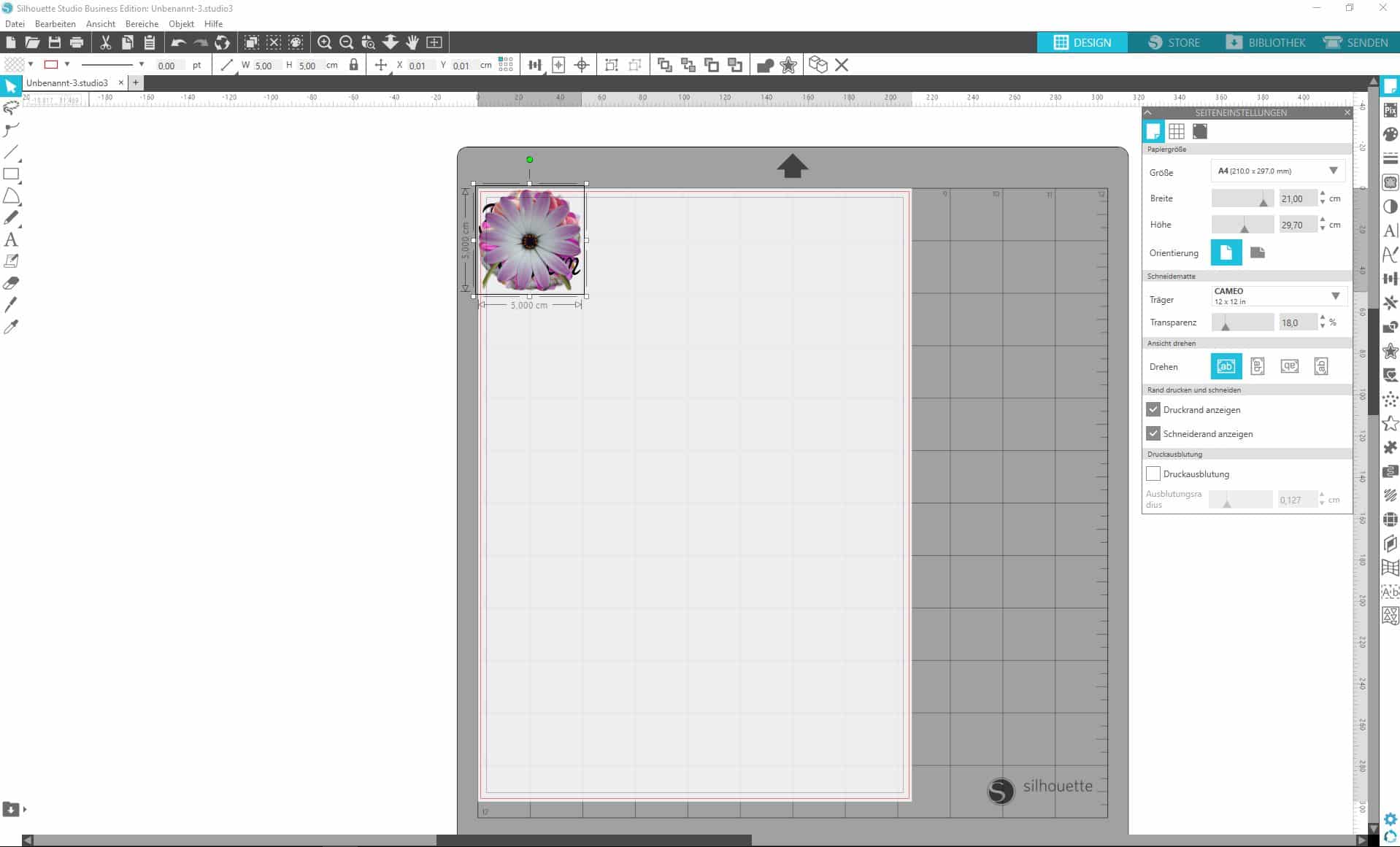
Mit dem Shortcut „Strg+a“ (bei Windows-Rechnern) bzw. „cmd+a“ (bei Mac) markiert Ihr nun alle Bilder und verkleinert sie zunächst auf etwa 5 x 5 cm.
Schiebt den „Stapel“ mit den Bildern nun zunächst neben die Matte.
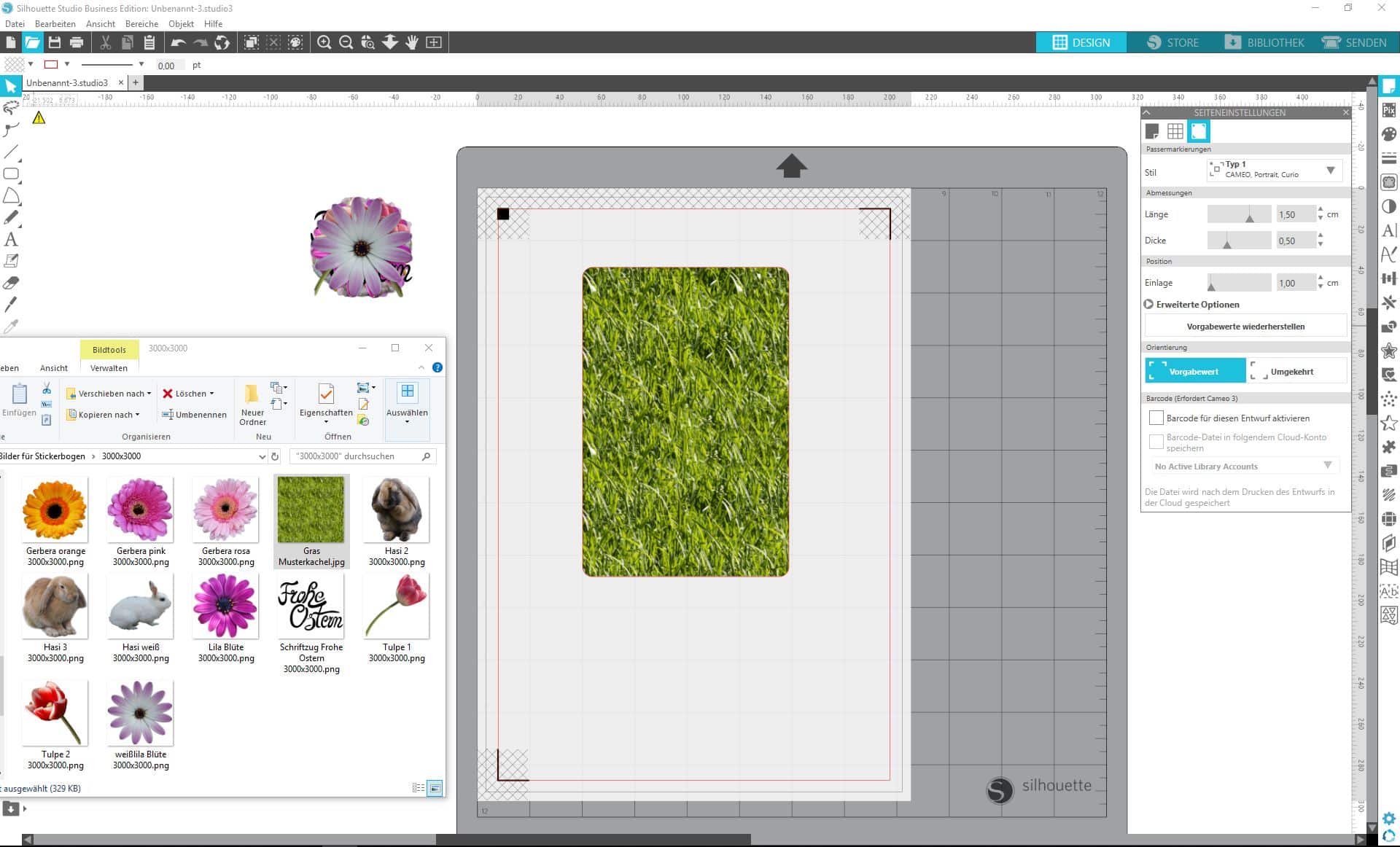
Als Nächstes kümmern wir uns um die Seiteneinstellungen. Im Seiteneinstellungsmenü (Das Blatt mit der umgeknickten Ecke in der rechten Menüleiste) wird die Papiergröße zunächst auf A4 im Hochformat gestellt. Dann schalten wir die Markierungen für Print and Cut ein. Entweder durch Drücken der Taste „M“, oder auch über das Seiteneinstellungs-Menü, und hier dann über den ganz rechten Reiter. Ich stelle dann gerne im Menü noch die Werte für die Länge der Markierungen auf eine Länge von 1,50 cm, die Dicke lasse ich bei 0,5 cm. Die Position der Einlage setze ich meist auch noch auf 1,00 cm herab. Dadurch gewinnt man auf der Seite etwas mehr Platz zum Drucken. Diese Werte funktionieren bei mir sehr gut, aber da müsst Ihr vermutlich selbst ausprobieren, ob es für Euren Drucker und Euren Plotter so passt, oder ob Ihr besser die Vorgabewerte beibehaltet. Manche Plotter scheinen da in den „Diva-Modus“ zu schalten und die Passermarkierungen u.U. nicht zu erkennen.
Auf der Matte legt Ihr dann ein Rechteck mit abgerundeten Ecken an, indem Ihr in der Werkzeugleiste das abgerundete Rechteck-Werkzeug auswählt und ein Rechteck in der gewünschten Größe aufzieht. Ich habe hier die Größe zunächst auf 10 x 15 cm gesetzt. Dieses Rechteck füllen wir jetzt mit dem „Gras-Hintergrund“, indem die Gras-Musterkachel-Datei mit der Maus in das Rechteck gezogen wird. Ihr könnt Euch natürlich auch die Musterkachel vorab in der Bibliothek als Muster abspeichern, und dann aus dem Füllungs-Menü durch Anklicken das Muster in die markierte Form einfügen.
Nun folgt etwas „Fleißarbeit“. Die einzelnen PNG-Bilder von unserem Bilderstapel neben der Matte müssen für Print and Cut vorbereitet werden. Da es sich hier um Pixeldateien handelt, erkennt das Programm im Moment nur den quadratischen äußeren Rahmen der Datei. Für das Programm sind die transparenten Pixel nämlich gleichwertig zu den farbigen Pixeln. Wo der Teil der Datei liegt, der uns interessiert (nämlich das eigentliche Bild, also die bunten Pixel), müssen wir dem Programm erst „beibringen“. Das geschieht mittels der „Nachzeichnen“-Funktion.
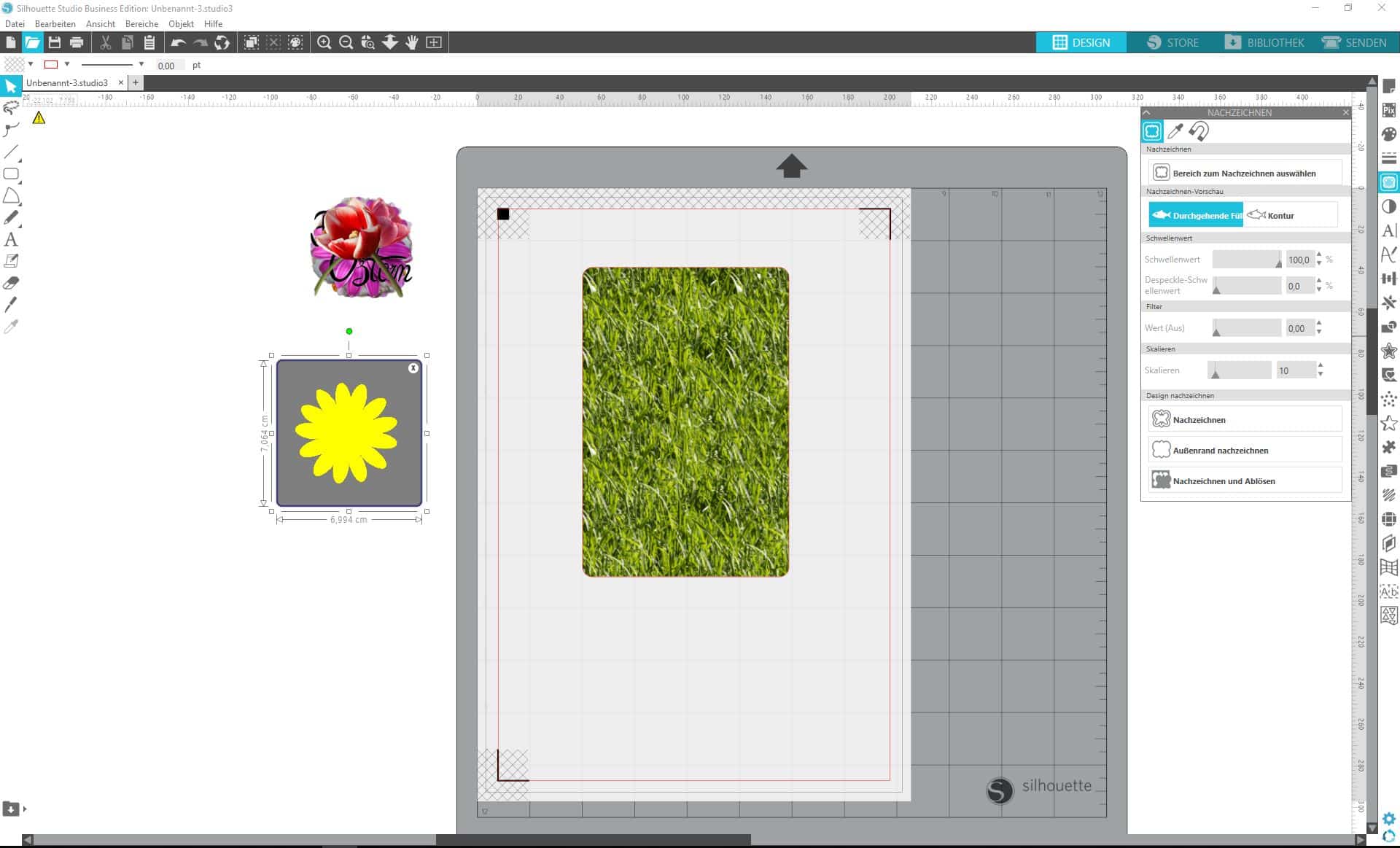
Ihr zieht das oberste Bild vom Stapel herunter, und legt es auf eine freie Stelle des Arbeitsbereiches (das muss nicht unbedingt auf der Matte sein). Nun wird die Nachzeichnen-Funktion über die rechte Menüleiste angewählt. Im Ausklappmenü klickt Ihr auf „Bereich zum Nachzeichnen auswählen“. Der Mauszeiger verändert sich und zeigt jetzt ein Kreuz an. Nun könnt Ihr ein Rechteck um das nachzuzeichnende Bild ziehen. Durch Einstellen des Schwellenwertes auf 100% werden dann alle nicht-transparenten Pixel des ausgewählten Bereichs gelb dargestellt.
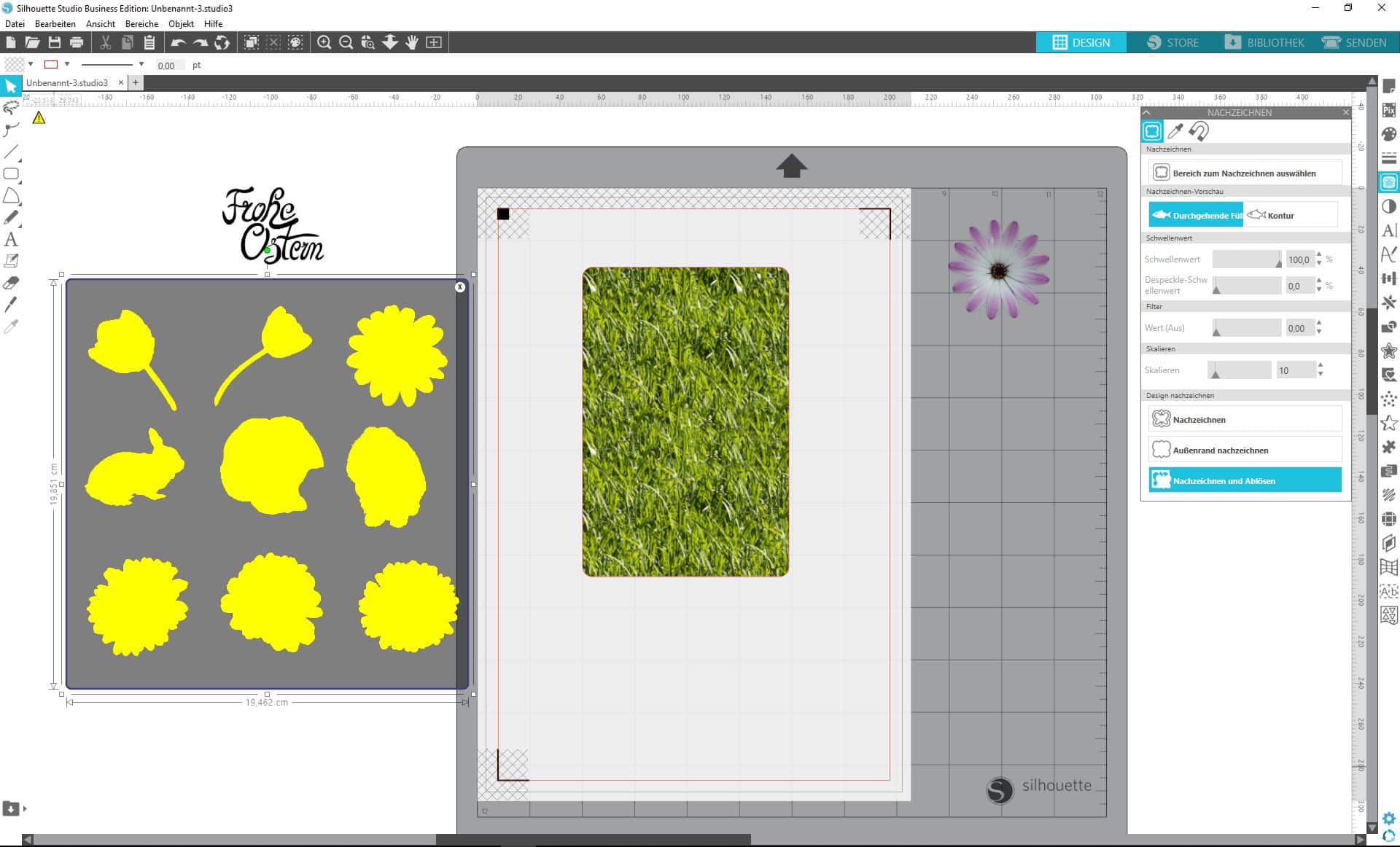
Nun klickt Ihr auf „Nachzeichnen und Ablösen“. Das Programm erstellt eine Vektorlinie um den gelb markierten Bereich herum, und trennt den darin enthaltenen Pixel-Teil unseres Bildes von den transparenten Pixeln ab. Nun kann die Blüte zur Seite geschoben werden.
Wenn man ganz genau hinsieht, erkennt man noch ganz schwach einen kleinen „Schattenrand“ (im nächsten Bild zu sehen links oben über unserer Blüte), der von der Nachzeichnen-Funktion als nicht intensiv genug erkannt wurde, und daher nicht mit ausgewählt. Das ist für uns aber nicht schlimm, wir haben, was wir wollten.
Beim Nachzeichnen einer Pixeldatei stellt das Programm meist automatisch die Linieneigenschaften auf eine Stärke von Null und auf „unsichtbar“. Falls das bei Euch nicht der Fall ist, solltet Ihr das kurz auf diese Einstellungen ändern, denn direkt um das Bild herum wollen wir weder eine sichtbare Linie noch eine Schneidelinie haben.
Wichtig ist nun, den transparenten Bereich, der ja für das Programm immer noch vorhanden ist, zu löschen, damit er uns nicht später Probleme macht. Da man ihn kaum sieht, pfuscht er sich sonst gerne irgendwo rein und erzeugt Effekte, die man sich kaum erklären kann. Also: gleich weg damit! (Durch Anklicken markieren und entfernen).
Wer das Nachzeichnen ein wenig üben möchte, geht jetzt mit allen weiteren Bildern so vor, wie mit der ersten Blüte.
Um die Prozedur etwas zu beschleunigen, kann man aber auch alle verbliebenen Bilder auf einer halbwegs rechteckigen Fläche anordnen, und dann gemeinsam nachzeichnen.
Das Programm erzeugt dabei aus allen zusammenhängenden, gefärbten Teilen im markierten Bereich einzelne Elemente, die man dann zur Seite schieben kann.
Bei dem Schriftzug muss man etwas aufpassen. Da sich hier die einzelnen Buchstaben nicht alle berühren, „denkt“ das Programm, dass hier auch einzelne Bilder vorliegen und erzeugt einzelne Teile aus den sich jeweils berührenden Buchstaben.
Wir kümmern uns also am besten erst einmal nur um die „bunten Bilder“, bei denen hier die farbige Fläche ja immer zusammenhängend ist.
Also: Alle Bilder so anordnen, dass sie sich nicht berühren und dann wieder nachzeichnen wie oben schon beschrieben, aber diesmal alle auf einmal. (Das Nachzeichnen und Ablösen dauert dann einen Moment länger, da das Programm ja viel mehr Informationen durchrechnen muss.)
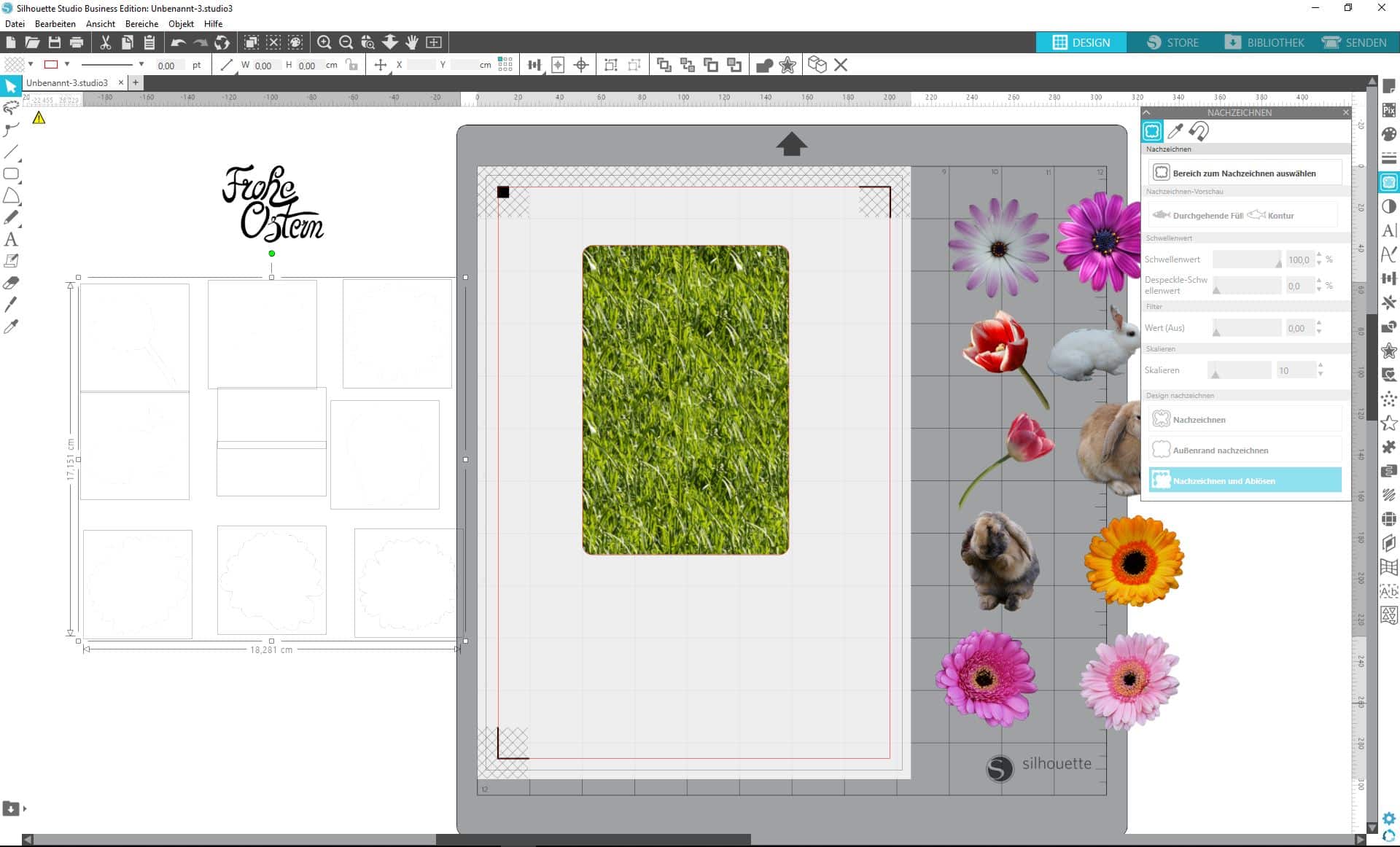
Nun kann man alle „abgeschnittenen“ Bilder zunächst zur Seite schieben und – ganz wichtig – wieder die „Reste“ der Bilder löschen. Am besten geht das, indem man den Bereich, in dem die Bilder vorher gelegen haben, mit der Maus mit gedrückt gehaltener linker Maustaste von oben links nach unten rechts überzieht. Dadurch werden alle „Reste“ markiert, und man kann sie gemeinsam entfernen.
Den Schriftzug zeichnen wir genauso nach wie die Bilder, allerdings ist es hier einfacher, zunächst den überflüssigen Rand zu löschen, dann die einzelnen nachgezeichneten Teile gemeinsam zu markieren und diese dann zu einem verknüpften Pfad zu verbinden (im Modifizieren-Menü „Erstellen“), damit sie für die folgende Bearbeitung sicher zusammen hängen und sich nicht gegeneinander verschieben.
Nun können die Bilder so angeordnet werden, wie man es haben möchte. Dafür bringen wir zunächst die „Grasfläche“ in den Hintergrund (auswählen, rechte Maustaste – In den Hintergrund), und nun können die Bilder auf der Fläche angeordnet, in der Größe angepasst und wenn gewünscht auch noch passend gedreht, dupliziert und/oder gespiegelt werden.
Mir gefiel das Ergebnis aus dem folgenden Bild schon recht gut.
Wichtig ist, beim Anordnen schon daran zu denken, dass die Bilder nicht zu dicht aneinander liegen. Der Plotter soll ja nicht direkt um das Bild oder die einzelnen Buchstaben herum schneiden, sondern mit einem kleinen Abstand dazu. Wir brauchen also noch Platz für ein Offset.
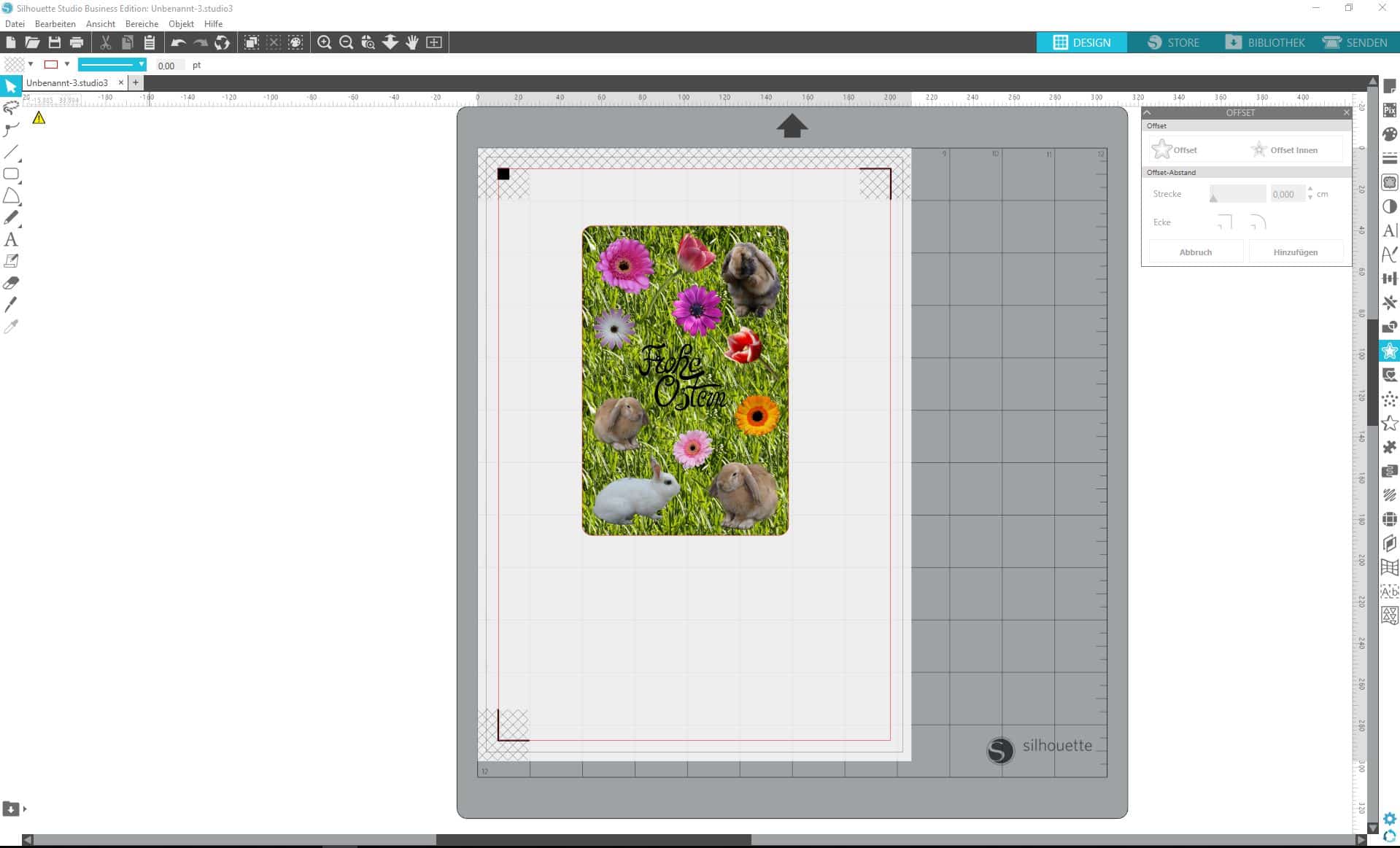
Für den folgenden Schritt stört jetzt der Grashintergrund ein wenig, weshalb er zunächst noch einmal zur Seite geschoben wird.
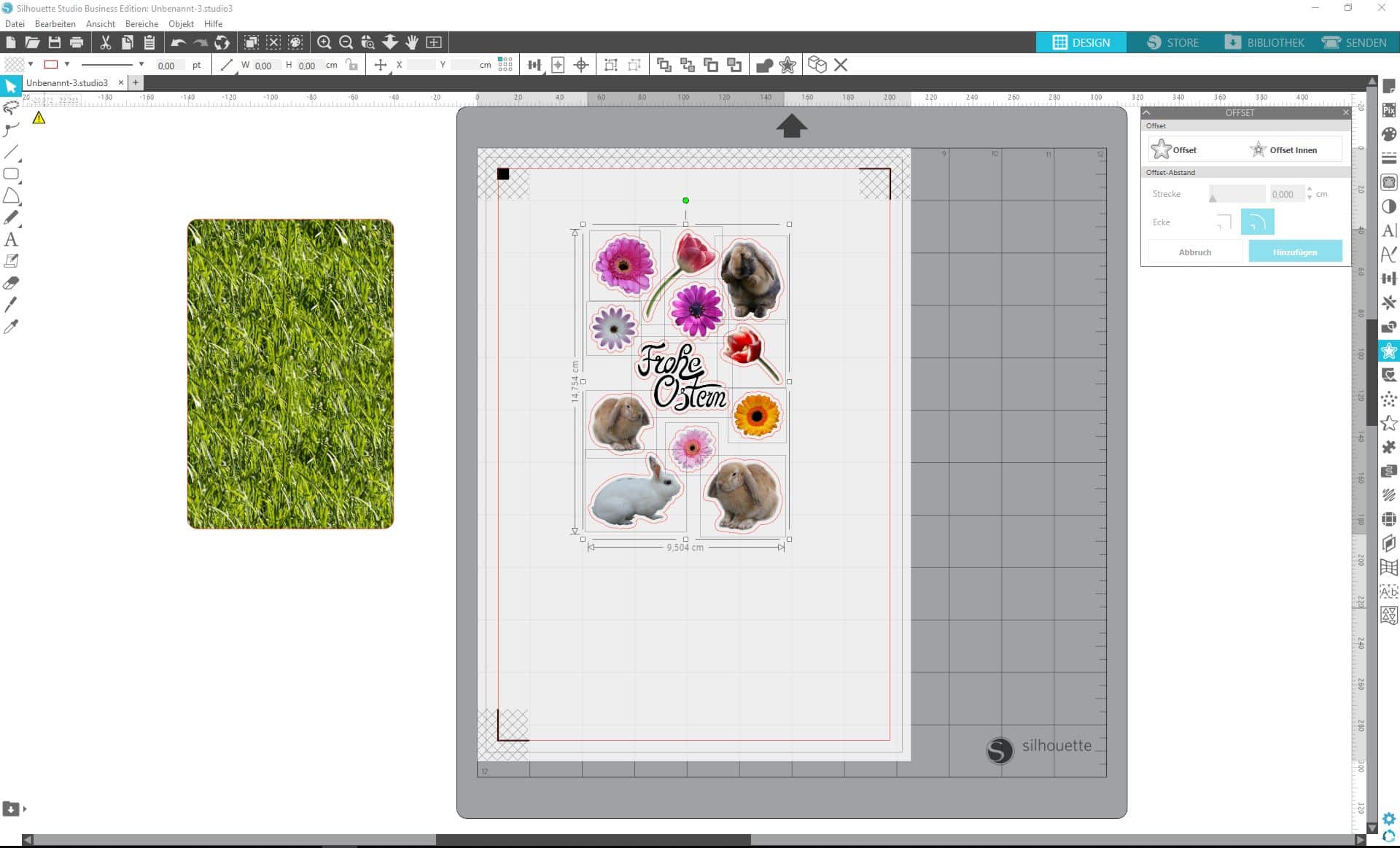
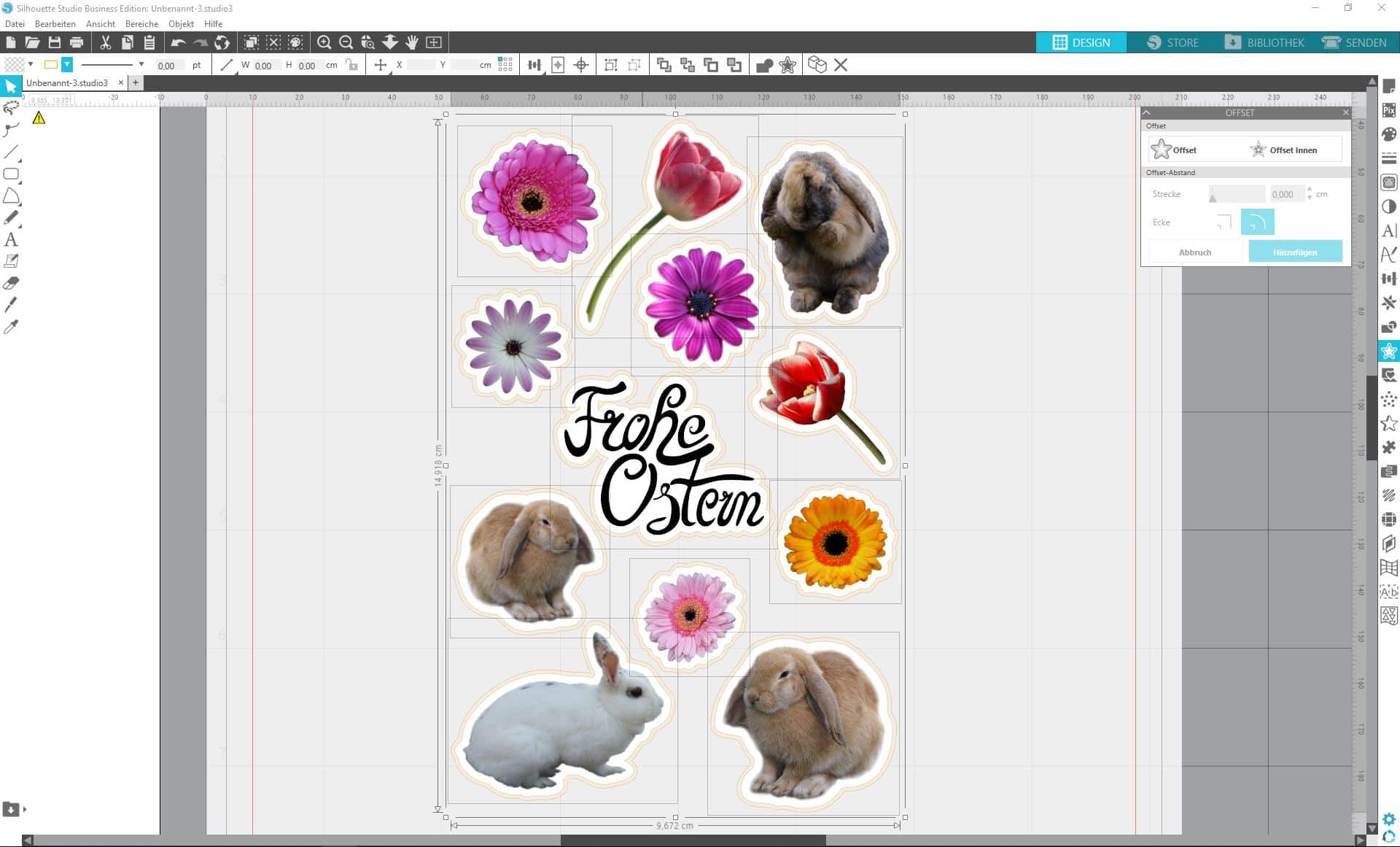
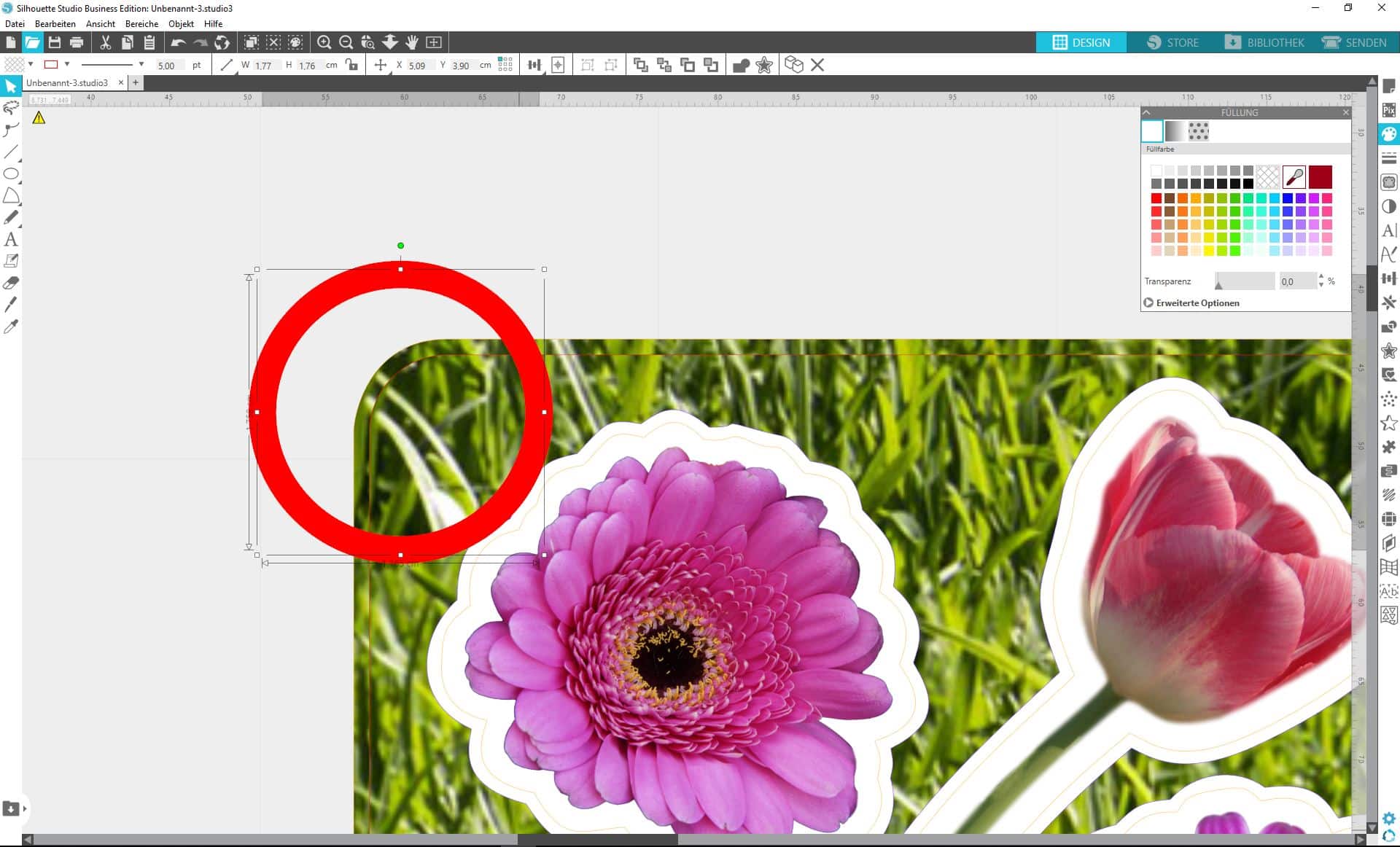
Nun werden wir dafür sorgen, dass der Plotter beim Schneiden nicht direkt am Rand unseres Bildes entlang schneidet, denn das sieht nicht so schön aus bei Stickern. Wir wollen also jetzt ein Offset erzeugen. Das Menü dafür findet sich wieder in der rechten Menüleiste – der Stern mit dem Rand drum herum. Also: Klick zum Öffnen des Menüs.
Zunächst werden dann alle Bilder und der Schriftzug gemeinsam markiert, und nun der Befehl „Offset“ ausgewählt. Standardmäßig stellt das Programm den Wert für den Abstand des Offset vom Bild auf 0,2 cm ein. Mit dem Schieberegler bei „Strecke“ oder über die Pfeile rechts neben dem Zahlenfeld oder aber durch Eingeben einer gewünschten Zahl kann man dann den Abstand des Offsets vom Schriftzug genau einstellen. Wir versuchen hier einmal die Einstellung 0,15 cm. (Ich mache das am liebsten durch Eintippen der Zahl und dann Drücken der Taste „Enter“). Wenn das angezeigte Ergebnis gefällt, vor allem die Offsets sich nirgendwo überlappen und immer noch einen kleinen Abstand zueinander haben, klickt Ihr auf „Hinzufügen“.
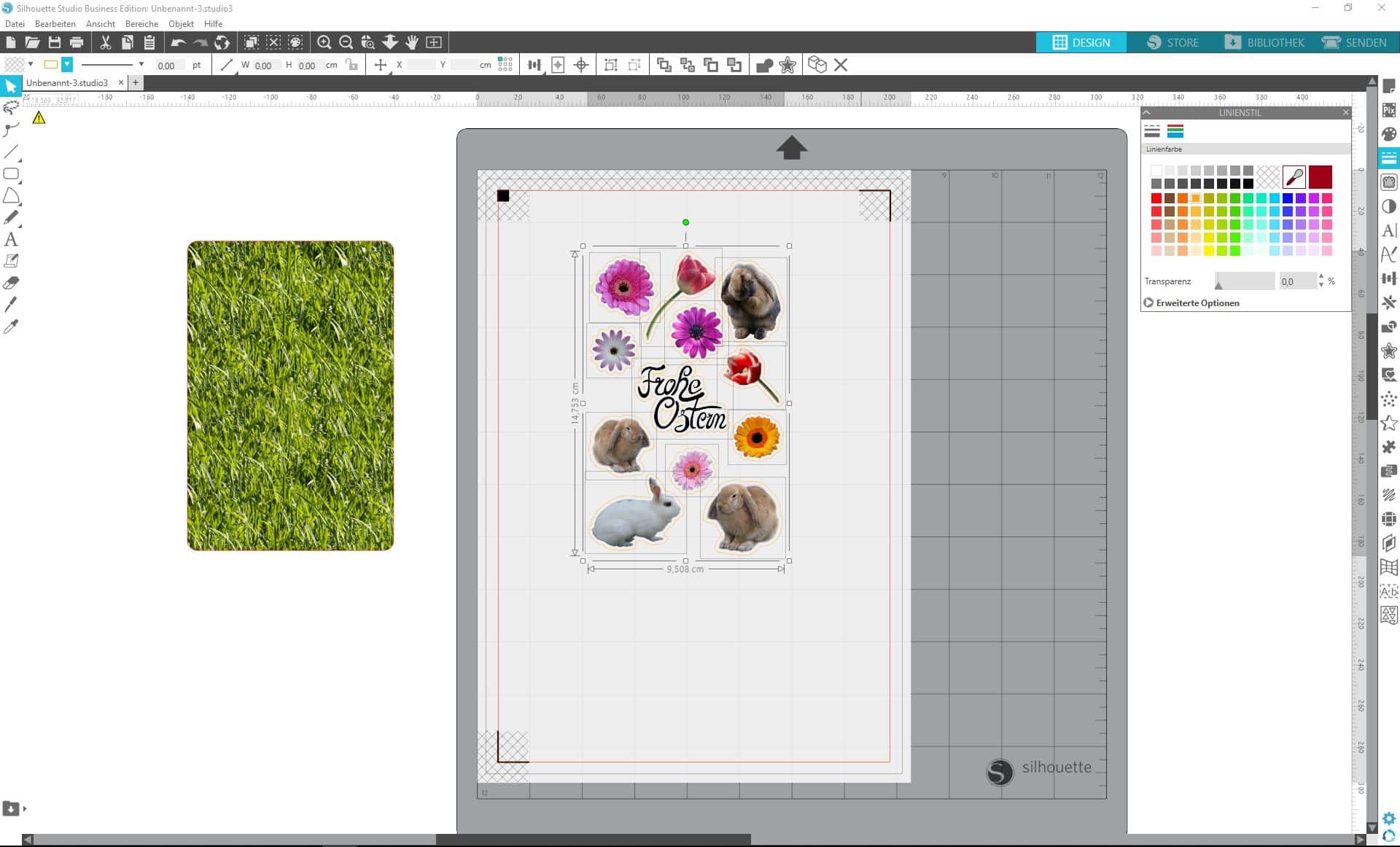
Ihr solltet jetzt wie hier im Bild um jedes einzelne Element einen farbigen Rand (das Offset) sehen, und alle Offsets sollten separat durch einen grauen Markierungs-Kasten umgeben sein.
Falls Ihr mit anderen Bildern arbeitet, oder auch mit SVG-Dateien, solltet Ihr an dieser Stelle im Linienstil-Menü kontrollieren, dass die Liniendicke auf Null steht. Denn jede Linie, die dicker als 0,0 ist, würde vom Drucker gedruckt werden – und das ist ja hier nicht gewünscht.
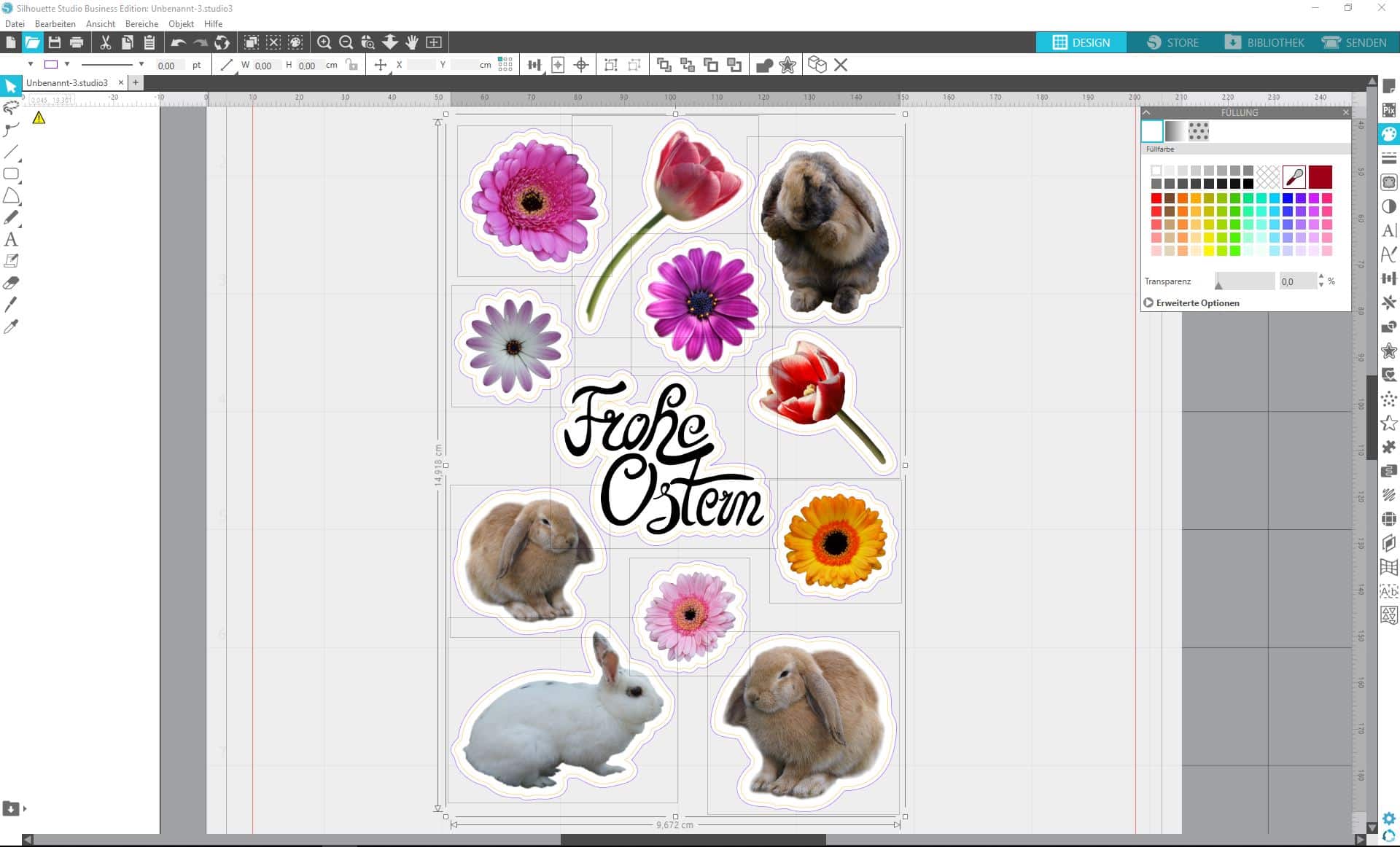
Da unsere Bildchen keine Linienfarbe eingestellt hatten, hat das Programm das Offset bei mir automatisch mit einer roten Linienfarbe versehen. Sollte das bei Euch anders sein, weil Ihr z.B. diese Anleitung mit Bildern nacharbeitet, die bereits eine bestimmte Linienfarbe zugeordnet hatten, würde das Programm diese auch für das Offset verwenden. Jetzt ist der Zeitpunkt, die Farbe für das Offset bewusst festzulegen. Welche Ihr dafür wählt ist egal, merkt Euch nur, welche es ist und verwendet diese Farbe für keine andere Linie mehr. Ich nehme hier, wie Miriam in ihrem Video, ein Orange, damit Ihr leichter folgen könnt, falls Ihr Euch das Video auch anseht.
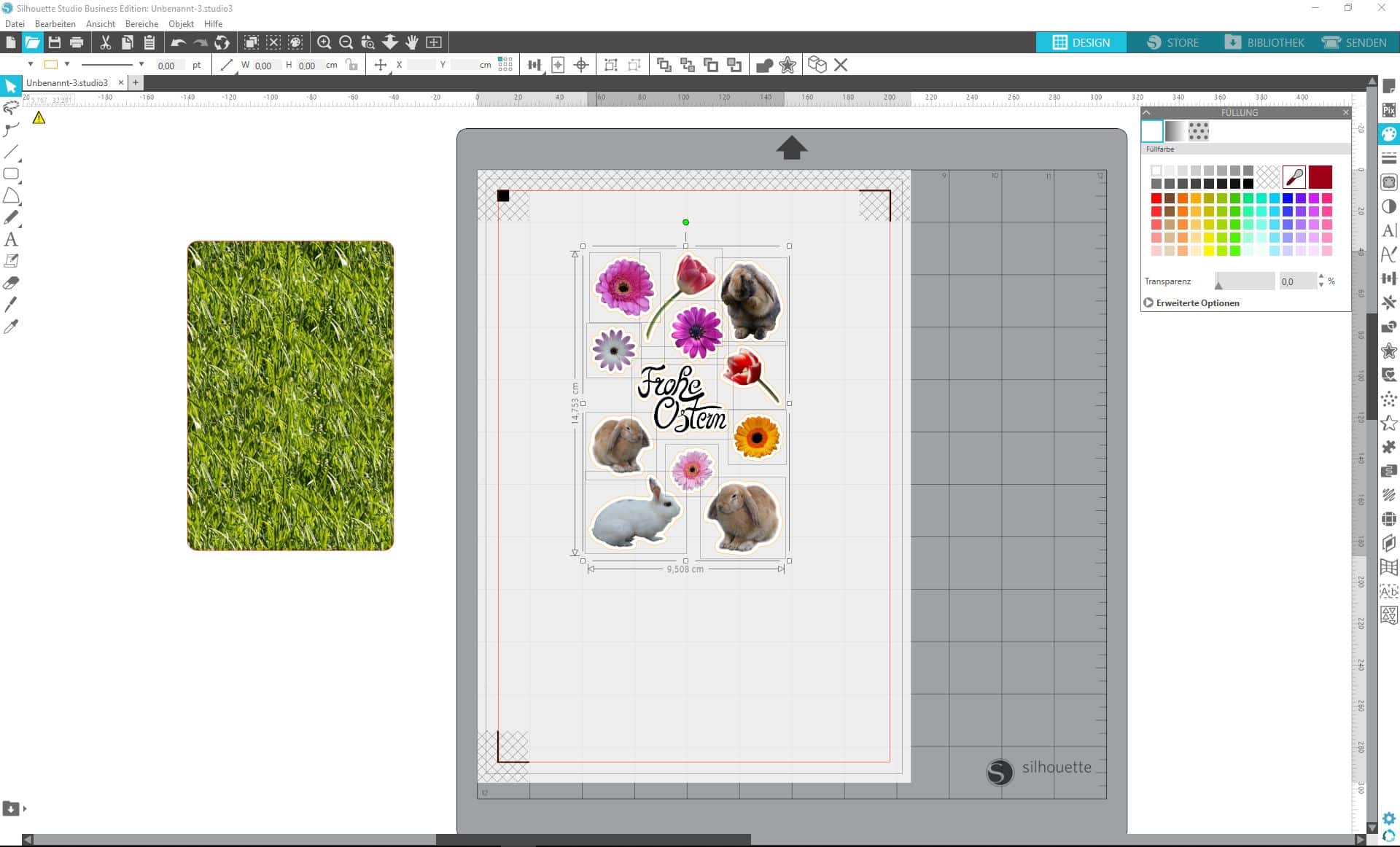
Damit man das Offset hinterher sehen kann, und damit der Drucker hier wirklich ein weißes Feld umsetzt, wenn der farbige Hintergrund wieder hinter den Bildern liegt, wird dem Offset jetzt auch noch die Füllfarbe „weiß“ zugeordnet (Im Menü „Füllung“).
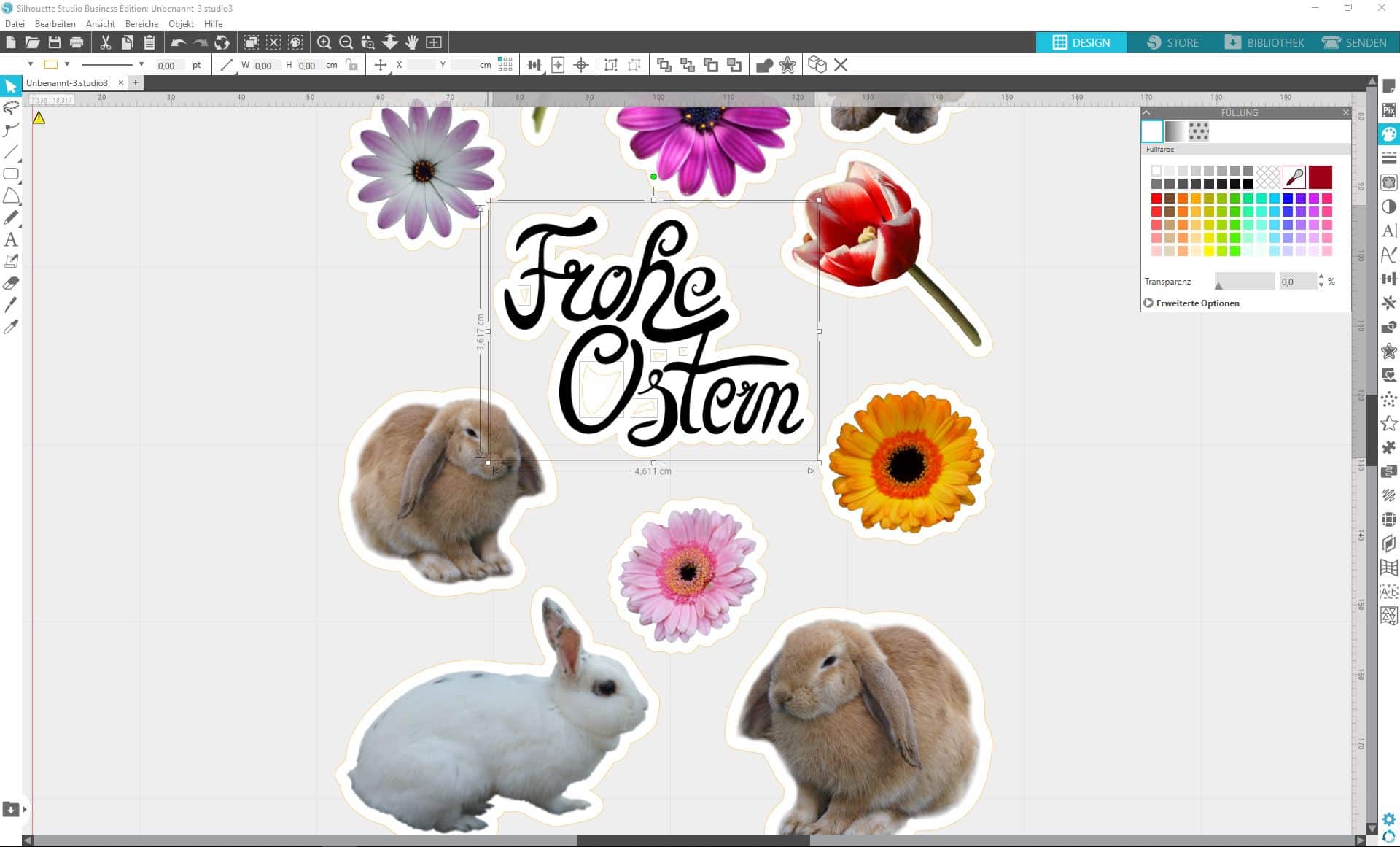
Soweit sieht jetzt schon alles sehr gut aus, aber wenn man etwas in das Bild hinein zoomt, fällt auf, dass sich im Schriftzug auch innerhalb des Offsets unerwünschte Schnittlinien befinden. Diese wollen wir nicht haben, daher müssen wir sie irgendwie los werden. Sehr einfach geht das, indem man das Offset der Schrift markiert, und dann mit rechte Maustaste – verknüpften Pfad lösen – den verknüpften Pfad löst. Nun sind alle Schneidelinien einzeln ausgewählt.
Wenn man dann mit gehaltener Shift-Taste nur die äußere Linie anklickt, wird diese aus der Markierung herausgenommen, und es sind nur noch die inneren Linien ausgewählt. Diese kann man nun leicht gemeinsam entfernen.
Dann zoomen wir wieder etwas zurück, bis die Elemente den Bildschirm gut ausfüllen, aber noch alle gut zu sehen sind. Eigentlich könnte man hier jetzt schon alles zum Drucken und Schneiden fertig machen. Aber wenn der Plotter dann minimal versetzt schneidet, bekäme das weiße Offset einen farbigen Rand, weil ja der Hintergrund mit angeschnitten würde. Wie kann man das vermeiden? Ganz einfach, wir machen ein zweites, etwas größeres Offset um das erste herum, geben ihm eine andere Linienfarbe als dem ersten Offset (es soll ja nicht geschnitten werden, sondern dient nur als „Sicherheitszone“), füllen es ebenfalls mit weißer Farbe und lassen den Plotter am Ende nur das innere Offset schneiden.
Das war zu schnell?
Nochmal langsam: zunächst werden wieder alle Elemente markiert, Offset machen (das Programm richtet sich dafür jeweils an der äußersten Linie aus), dabei die Strecke diesmal auf 0,1 cm stellen und kontrollieren, ob auch wirklich nichts miteinander „verläuft“. (Auch die neuen Offsets sollen getrennt liegen – zur Not kann man den Schritt nochmal rückgängig machen und einzelne Bilder gemeinsam mit ihrem Offset etwas verkleinern oder verschieben, bis alles passt. Ich habe letztlich das Offset mit 0,08 cm angelegt, da es sonst bei mir nicht passen wollte). Wenn alles gut aussieht, klickt Ihr wieder „Hinzufügen“, und die neuen Offsets sind wieder alle einzeln mit einem grauen Rahmen drum herum sichtbar.
Da alle neuen Offsets noch gemeinsam markiert sind, können wir gleich auch hier eine andere Linienfarbe vergeben. Diese Linie soll ja auch weder gedruckt noch geschnitten werden. Wir benötigen sie lediglich, um die „Sicherheitszone“ zu definieren. (Wir nehmen wie im Video ein Violett, gerne auch wieder prüfen, dass die Linienstärke auf Null steht, damit ja nichts mit ausgedruckt wird) – als Füllfarbe wird auch hier “weiß” vergeben.
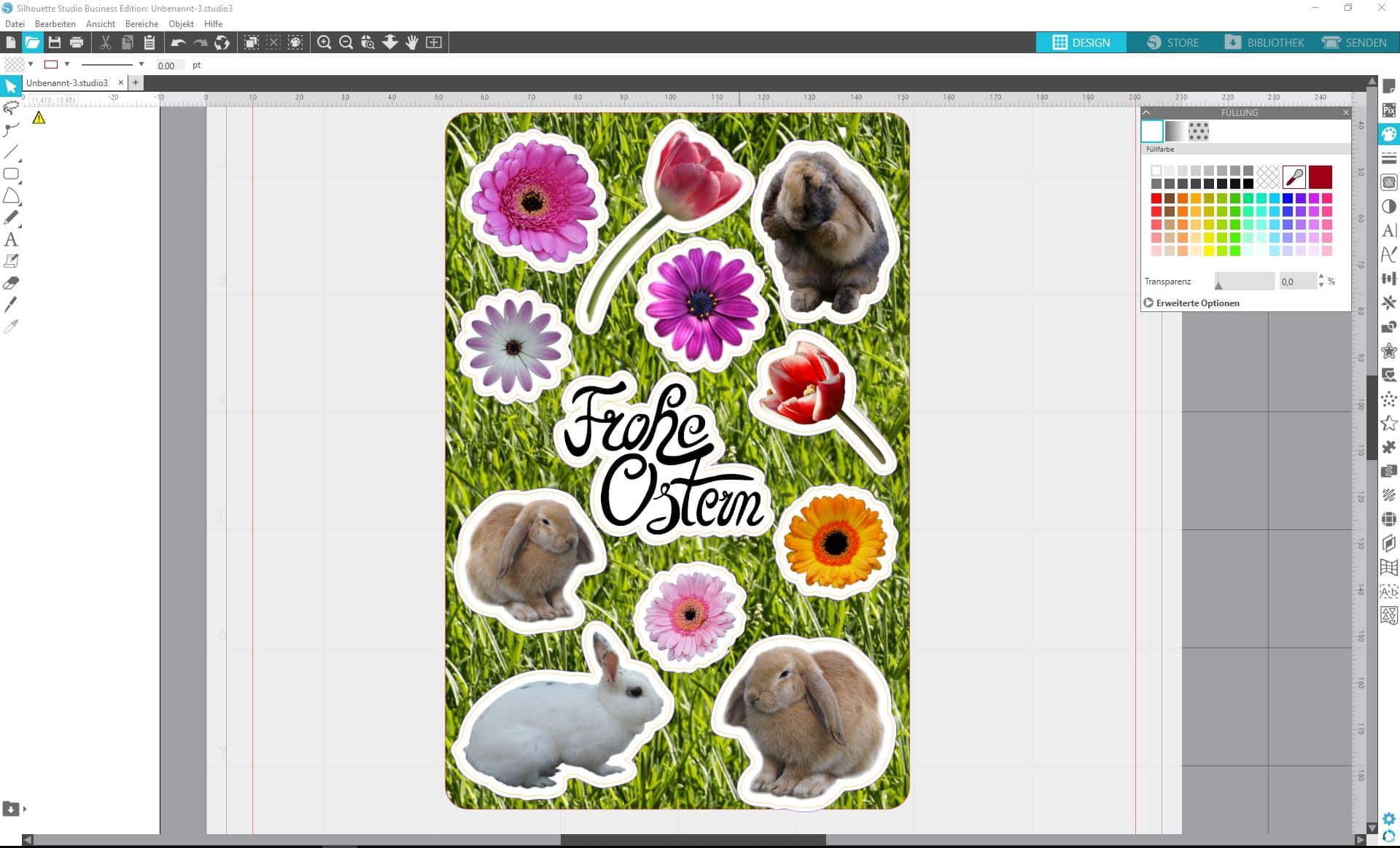
Nun kann man kontrollieren, ob die Elemente nicht zu groß geworden sind und ob sie noch alle so, wie sie hier auf der Matte liegen, auf den Hintergrund passen. Dafür wird dieser wieder auf die Matte geschoben und unter die Elemente gelegt.
Mir gefällt hier noch nicht, dass der Hase unten rechts sehr dicht am Rand angeordnet ist. Wenn das bei Euch auch auftritt, könnt Ihr den Hintergrund erst noch einmal zur Seite schieben, das nicht passende Element gemeinsam mit seinen beiden Offsets markieren und wie gewünscht verschieben oder in der Größe anpassen. Aufpassen, dass wirklich immer das Bildelement und beide Offsets ausgewählt sind und nur alle gemeinsam bearbeiten!
Wenn dann alles passt, werden die Bilder und alle Offsets gemeinsam markiert und gruppiert. Anschließend kann man die Gruppe und den Hintergrund markieren und zentriert ausrichten.
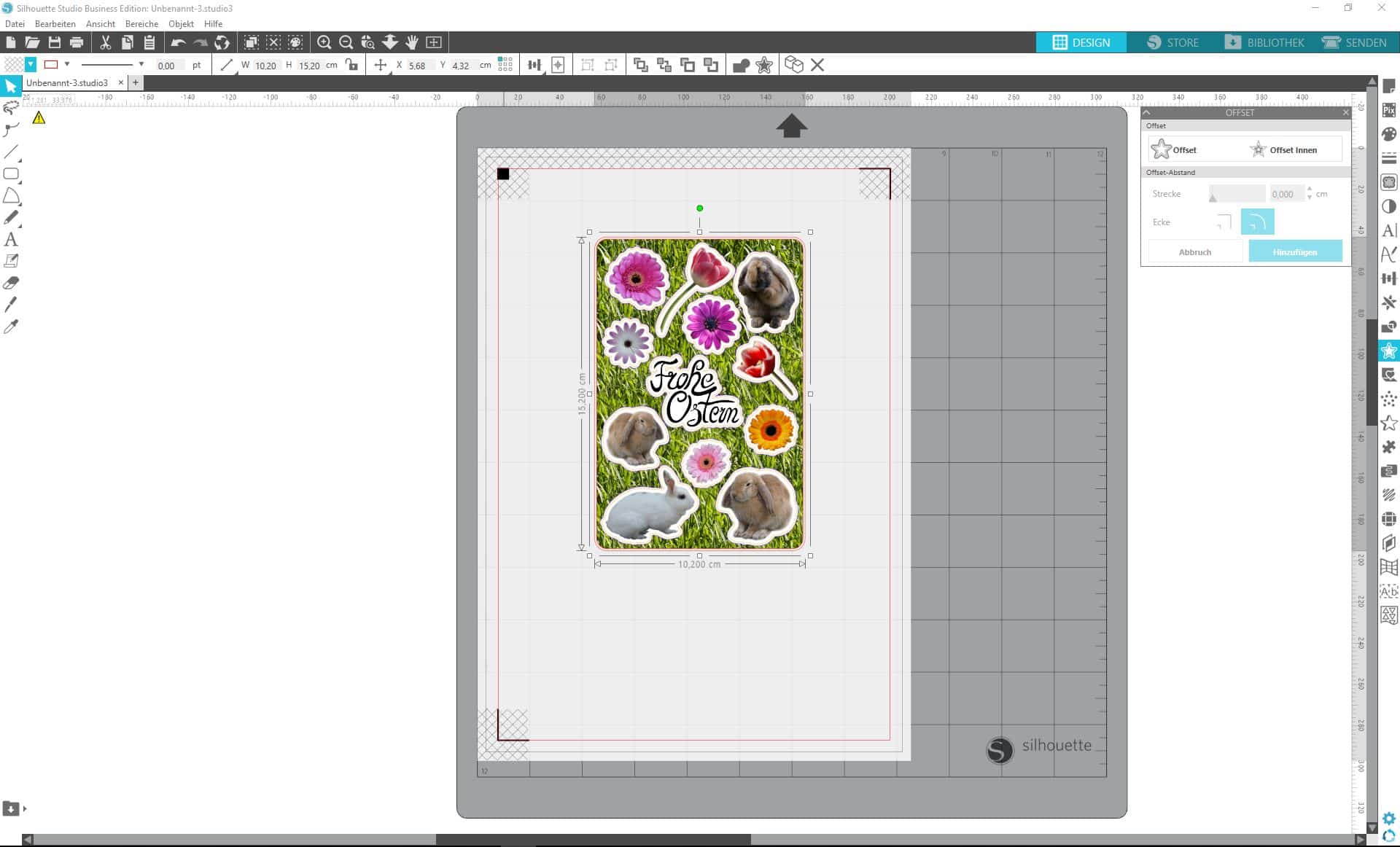
Damit auch beim Schneiden des Hintergrundes keine unschönen weißen Ränder hervorblitzen können, falls der Plotter nicht ganz exakt schneidet, legen wir auch um den Hintergrund noch ein Offset. Also Hintergrund auswählen, Offset anwählen, auf 0,1 cm einstellen, und „Hinzufügen“.
Auch der Linie von diesem Offset geben wir dann eine andere Farbe, damit wir leicht einstellen können, dass es nicht geschnitten wird. Ich nehme hier wieder, wie auch schon bei den Bildelementen, ein Violett für die äußere Linie meiner „Sicherheitszone“, da auch diese ja nicht geschnitten werden soll.
Die Linienfarbe des „kleineren“ Hintergrundes lasse ich bei dem automatisch vom Programm ausgewählten „Rot“. Hier soll ja der Stickerbogen ausgeschnitten werden. Wir müssen also eine Möglichkeit schaffen, andere Schnittvorgaben für diese Linie eingeben zu können, als für die Sticker selbst.
Als Füllung nehme ich auch wieder den Gras-Hintergrund. Wenn man nun relativ weit in das Bild hinein zoomt sieht man, dass das Muster vom Hintergrund an manchen Stellen nicht ganz passend in das Muster des Offsets übergeht.
Wer sich daran stört, kann einfach die Füllung des vorderen, kleineren Rechtecks auf „unsichtbar“ stellen (Rechteck auswählen, Füllung – Füllfarbe – keine (das schraffierte Kästchen anklicken)).
Wenn dann alles so aussieht, wie es gewünscht ist, werden alle Bildelemente, Offsets und der Hintergrund mit seinem Offset gemeinsam ausgewählt und gruppiert, damit sich nichts mehr verschieben kann.
Nun sind wir so weit, dass wir uns um die Einstellungen für das Schneiden kümmern können.
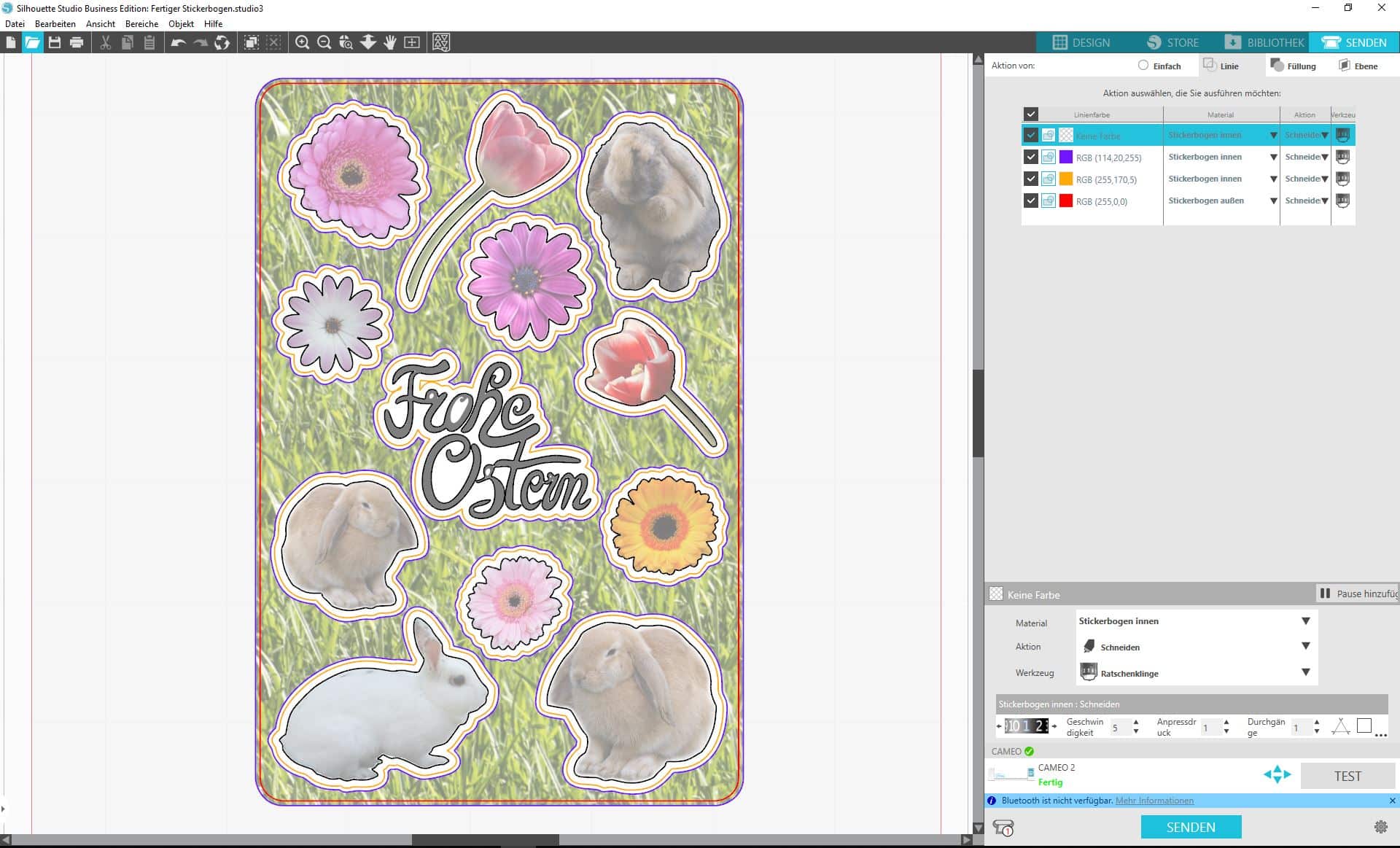
Wenn wir auf “Senden” gehen und dort als Aktion „nach Linienfarbe“ einstellen, wird jede verwendete Linienfarbe angezeigt und kann zum Schneiden unterschiedlich ab- oder angewählt und eingestellt werden.
Nun müssen wir noch einmal genau überlegen, was, wie an- bzw. durchgeschnitten werden soll.
Die „unsichtbare“ Linie direkt eng um die Bilder herum wird in den Schneideeinstellungen schwarz angezeigt, wenn sie angewählt ist (ein Kreuzchen in dem Feld vor der Linienfarbe). Da wir hier keinen Schnitt wollen, wird das Kreuzchen entfernt (durch einfaches Anklicken).
Die größeren Offsets (Violett) wurden nur zur Sicherheit angelegt, sollen aber auch nicht geschnitten werden. Also wird auch bei dieser Linienfarbe das Schneiden deaktiviert, indem das Kreuz in dem Kästchen entfernt wird.
Geschnitten werden sollen jeweils die Linien in den „Sicherheitszonen“, also jeweils die Linien des kleineren Offsets (rot bzw. orange). In der Vorschau sind jetzt auch nur noch die orange und die rote Linie fett und gut sichtbar dargestellt. Nur an diesen Linien wird also das Messer entlangfahren, genau wie wir es wollen.
Da wir einen Stickerbogen mit einzelnen Stickern haben möchten, muss jetzt das Messer noch so eingestellt werden, dass der farbige, rechteckige Stickerbogen komplett ausgeschnitten wird (der Schnitt also auch durch das Trägermaterial hindurch geht). Für die Sticker selbst darf nur die oberste Schicht geschnitten werden – der Träger muss intakt bleiben (sogenannter „Kiss-Cut“), da sonst die Sticker aus dem Bogen fallen würden.
Hier muss jeder selbst ein wenig herumprobieren, da das Ergebnis von ganz vielen Einzelheiten abhängt. Je nach verwendetem Stickerbogen-Material und Messer können die Einstellungen variieren. Mein Etikettenmaterial gab es letztens beim Discounter mit dem großen A am Anfang im Angebot, es handelt sich um recht dünne, matte Papieretiketten. Ich schneide diese z.B. bei meinem Cameo 2 mit einem CB09, das ich ja in der Tiefe von Hand einstellen muss. Die Klinge schaut bei mir nur kaum sichtbar und gerade eben fühlbar aus dem Halter heraus. Bei mir haben damit dann für das „Durchschneiden“ die Einstellungen Messer 3, Geschwindigkeit 5, Anpressdruck 15 und ein Durchgang ganz gut gepasst. Für das Anschneiden der Sticker selbst bin ich bis auf Messer 1, Geschwindigkeit 5 und Anpressdruck 1 bei ebenfalls einem Durchgang herunter gegangen. Überschnitt hatte ich nicht ausgewählt.
Wie die Einstellungen bei Euch vorzunehmen sind, müsst Ihr allerdings selbst ausprobieren. Das Material muss außen durchgeschnitten werden, ohne dass die Matte verletzt wird, die Sticker sollen sich ablösen lassen, im Idealfall, ohne dass das Trägermaterial angeritzt wurde. Als Anhaltspunkte können vom Programm vorgegebene Einstellungen zu vergleichbaren Materialien dienen.
Ich rate hier, wenn Ihr noch keine Erfahrungen mit dem Schneiden von Etiketten habt, vor dem Ausdrucken einige der einzelnen Sticker samt Offset an einen vom eigentlichen Stickerbogen nicht benötigten Platz auf der Vorlage zu positionieren, den Schneidelinien jeweils andere Farben zu geben, die nirgendwo sonst als Linienfarbe verwendet werden und dann nacheinander ein paar Testschnitte zu machen, um die perfekte Einstellung herauszufinden, ohne gleich etliche Bögen Material zu verschwenden. Jeweils nur die „Testlinie“ aktivieren, und bei allen anderen Farben erstmal das Kreuzchen wegnehmen. Dann kann man mit einem Bogen und einem einzigen Ausdruck ganz viele Versuche starten. Wenn dann klar ist, mit welchen Einstellungen man schneiden will, kann man diese den noch nicht geschnittenen Linien zuordnen, und hat so vielleicht sogar noch einige zusätzliche, einzelne Sticker. (Ich bin ein kleiner Sparfuchs und hasse es, Material zu verschwenden 😉).
Durch die Passermarken kann man sogar zwischendurch die Matte auswerfen lassen, der Plotter findet ja die Position der Schneidelinien durch die Marken immer exakt wieder. Nur auf der virtuellen Matte am Bildschirm muss man aufpassen, dass nach dem Drucken nichts mehr an der Lage verändert wird, denn der Plotter schneidet natürlich dort, wo das Programm ihm sagt, dass die Linie im Verhältnis zur Marke ist, und nicht dort, wo das Bild gedruckt wurde. Daher am besten vor dem Drucken einmal die Datei speichern, damit man die genaue Lage der gedruckten Bilder auf der Matte für den Plotter immer wieder reproduzieren kann.
Vor dem finalen Speichern und Drucken sollte man auch noch einmal kontrollieren, ob der Stickerbogen und ggf. die „Übungssticker“ sich auch wirklich alle komplett im Bereich des Schneiderandes und des Druckrandes befinden. Beide kann man sich anzeigen lassen, indem man dies im Menü Seiteneinstellungen aktiviert.
Also: Wenn alles korrekt ausgerichtet ist, alle Linien die gewünschte Farbe haben, und man sicher ist, dass man an der Datei nichts mehr verändern muss, zunächst einmal alles speichern. Ob auf der Festplatte oder in der Bibliothek ist der eigenen Vorliebe überlassen.
Ich habe meinen Bogen auf der Festplatte gespeichert mittels „Datei“ – „Sichern als“ – „auf der Festplatte speichern“. Das Speichern als „studio3“-Datei ist dabei voreingestellt – das lasse ich so, den genauen Speicherort auf meiner Festplatte kann ich mir aussuchen.
Nun kann ich die Etiketten drucken über „Datei“ – „Drucken“ – Auswahl des gewünschten Druckers. Dort komme ich dann über „Einstellungen“ zu den Druckereinstellungen meines Druckers. Den Drucker sollte man auf die beste mögliche Druckeinstellung einstellen. Tinte oder Toner sparen bringt keine so guten Ergebnisse beim Ausdruck. Fotoqualität ist hier vorzuziehen, wenn der Drucker dies anbietet, ansonsten die größtmögliche Qualität wählen.
Beim Papier sollte dem Drucker auch noch mitgeteilt werden, dass Etikettenbögen eingezogen werden, sofern diese Möglichkeit angeboten wird. Meist werden die Bögen über den Einzelblatteinzug zugeführt, falls der Drucker darüber verfügt. Hier müsst Ihr schauen, was Eurer Drucker da so kann und wie er bedient werden muss. Das unterscheidet sich je nach Marke und Modell doch oft erheblich.
Wichtig ist, dass man in Originalgröße druckt und keine Vergrößerungs- oder Verkleinerungsmöglichkeiten des Druckertreibers aktiviert hat. Die würde der Plotter nämlich nicht erkennen, und das Schnittergebnis wäre dann natürlich „daneben“.
Mit „Übernehmen“ setzt Ihr dann die gewählten Einstellungen für den Druck des Etikettenbogens fest. Ja, und dann kommt der spannende Moment, dass das Blatt gedruckt wird. Also hinein mit dem Etikettenbogen in den Einzug des Druckers, und „Drucken“ im Menü anklicken. Und ab hier dann bitte wirklich in der Designvorschau nichts mehr verändern, oder jedenfalls aufpassen, dass auf keinen Fall mehr etwas verrutscht.
Der fertige Ausdruck kommt dann oben links auf die Matte, und diese wird in den Plotter eingelegt wie gewohnt.
Dann werden die Linien, die im aktuellen Durchgang geschnitten werden sollen, für den Schnitt aktiviert, und der Auftrag wird an den Plotter gesendet. Dieser sollte nun die Passermarken abfahren, und dann mit dem Schneiden der aktivierten Linien beginnen.
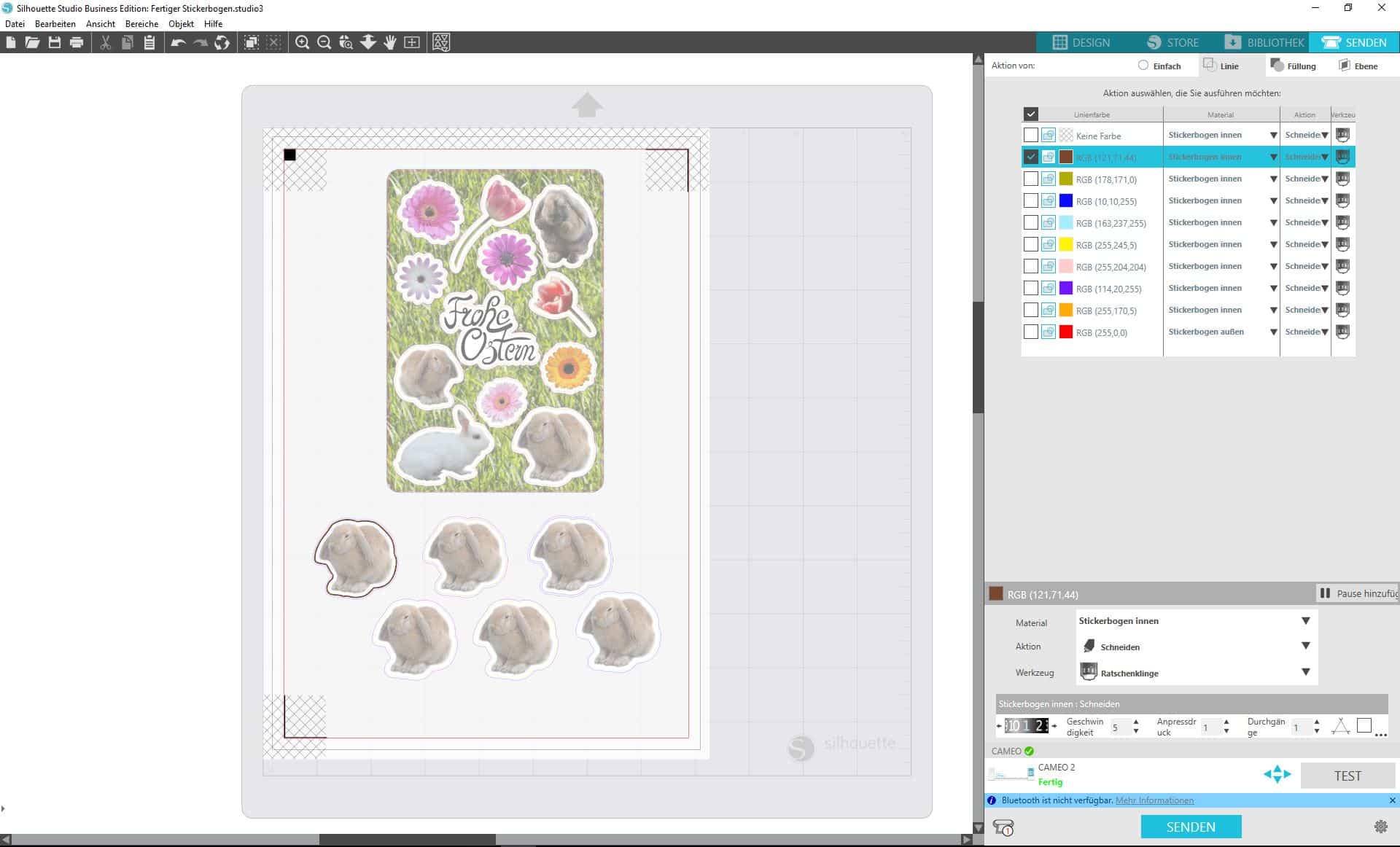
Je nachdem, ob Ihr schon funktionierende Einstellungen für Euer Stickermaterial habt, oder ob Ihr noch probieren müsst oder wollt, werden also entweder zuerst nur einzelne Farben der Häschen unterhalb des Stickerbogens angesteuert und die Einstellungen vor dem nächsten Schneideauftrag bei der nächsten „Versuchsfarbe“ angepasst wie dies nötig ist, oder gleich alle Linienfarben entsprechend der benötigten Einstellungen eingerichtet und zum Schneiden aktiviert.
Ja, und das war es dann eigentlich schon. Wenn alles zur Zufriedenheit geschnitten ist, legt Ihr wie es eigentlich immer angeraten ist, die Matte mit der Seite, auf der das Etikettenmaterial klebt, auf den Tisch, und hebt vorsichtig die Matte vom Material ab. Das sorgt dafür, dass der Stickerbogen schön glatt bleibt und nicht „verbogen“ wird und sich womöglich schon einzelne Sticker ablösen.
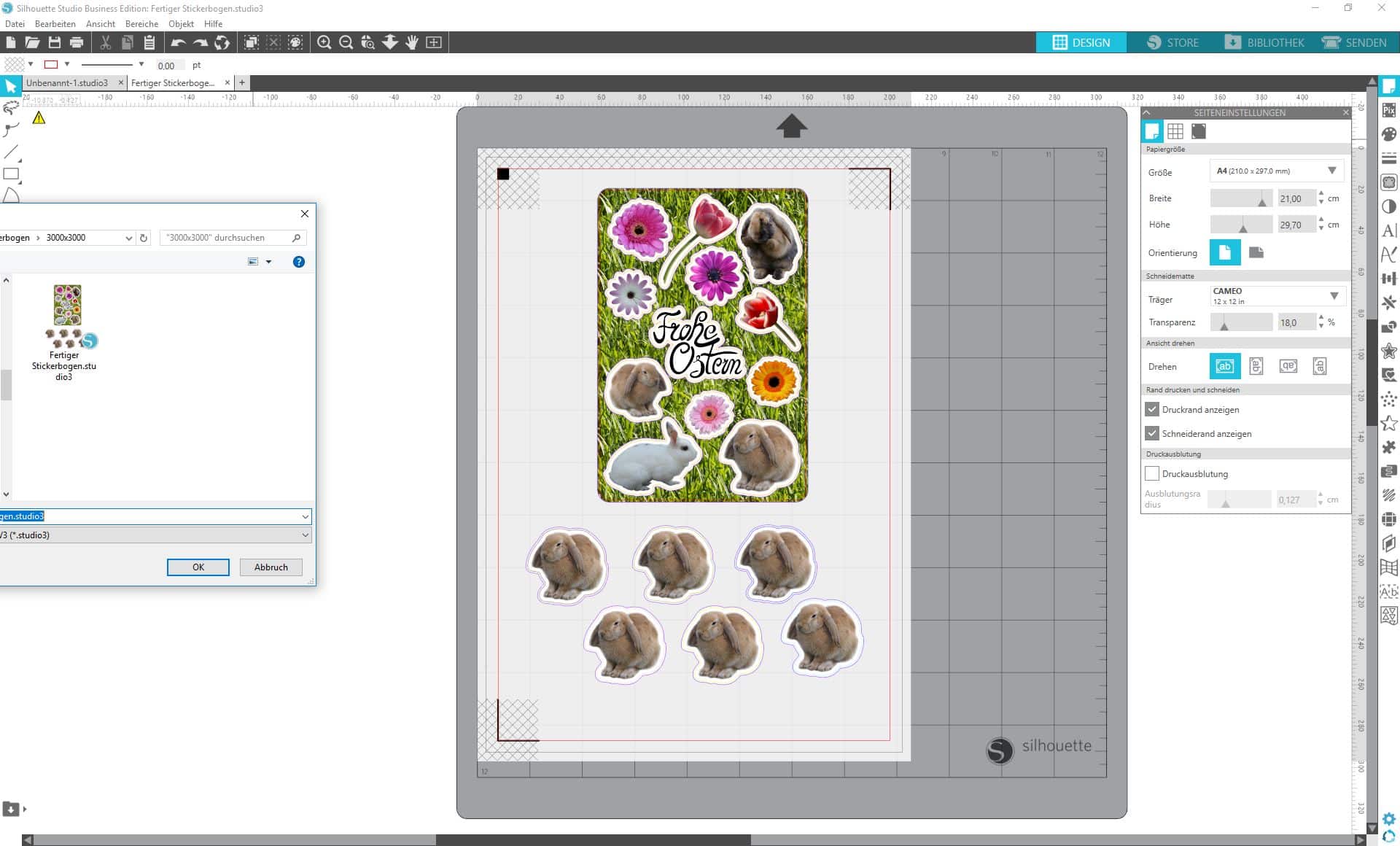
So, und hier folgt jetzt gleich noch einmal zur Sicherheit der Link zur fertigen Datei mit dem fertigen Stickerblatt. Einmal mit den sechs kleinen „Zusatzhasen“ (zum Testen der besten Schneideeinstellung, daher mit Schneidelinien in unterschiedlichen Farben) im unteren Bereich und einmal mit zwei Stickerbögen, da bei der gewählten Größe ja jede Menge Platz blieb, um nicht nur einen Bogen zu fertigen.
Ihr könnt natürlich auch selbst die Größe des fertigen Bogens noch an Eure Wünsche anpassen, die Sticker auf dem Bogen anders anordnen, einen anderen Hintergrund wählen, oder auch nur einzelne Sticker aus der Sammlung anfertigen, oder die Bilder als Digistamps verwenden, sie für Print and Cut auf Papier verwenden, Tassen sublimieren, oder, oder, oder…
Ich freue mich darauf, zu sehen, was Euch zu den Bildern und zu den Stickern so alles einfällt! Viel Spaß damit, und lasst uns viele Eurer Werke sehen! (Einzige Bitte: denkt dran, die Quelle zu nennen! Aber das ist ja eigentlich selbstverständlich, oder?)